- What is website design, and why is a unique approach to its creation critical?
- What is meant by “website design”?
- Responsive and mobile website — what is it?
- The preparation period in the development of web-resource design
- Website design creation
- Tips for creating a valuable and appealing website design
Nowadays, more and more people are considering careers in the IT field. Enough tools and platforms have been developed where you can independently design a blog, landing page, or full-fledged online store. UX/UI design is the most sought-after branch, and DevEducation offers unique courses in this area. Aside from getting specialized training, specialists must continuously hone their skills and abilities. For instance, they should be aware of new trends and life hacks, which substantially simplify the work of designers.
Today we will go into further detail when discussing website design. Let’s focus on the definition, characteristics of prototype development, and other finer points of the procedure.


What is website design, and why is a unique approach to its creation critical?
Any web resource strikes the eye of the target audience not only by the services or products offered. The visitor gets the first impression immediately when they go to the main page, so designers pay special attention to the content design and the harmony of all graphic elements. The site’s design, combined with the comfort of a potential client, provides an opportunity to increase the conversion rate.
Not long ago, the term “design of a web resource” primarily referred to the visuals of pages. Today, however, visitors’ comfort is also significant. Therefore, while creating the concept for a new website, analytics, website structure, and thorough testing of its prototype are gaining a lot of significance.
The primary task of website design is to introduce the pages to the target audience. The layout should be practical and convey the aesthetic of the business and brand. Anyone visiting the website should immediately recognize it as belonging to the business. It makes it easier for users to interact with the resource and positively affects behavioral factors. Moreover, a well-thought-out design conveys a sense to the potential clientele of the business. It is because the website is a marketing tool and, at the same time, the face of the company on the World Wide Web.
The target audience visiting the web resource should easily and quickly find the necessary information. If this condition is unmet, the client will quickly choose competitors over you.
What is meant by “website design”?
On the face of it, it seems that everything is as simple as can be: all you have to do is design the content and the essential structural components and blocks. But it’s crucial to realize that much depends on the kind of web resource, the volume of content, and the client’s tasks. Let’s use a landing page for children’s bicycles as an illustration. The page will look very different from a more prominent online store with a catalog of more than 1000 products, a buyer’s personal account, and other features.
Communicating with the business owner to create a sound website design would be best. Only after that can you start creating a site prototype in Figma. The specialist must accurately understand the structure of the resource, the type and features of the content to be placed on it, and the final result the client wants to receive. Suppose an entrepreneur does not understand the specifics of setting a task and terms of reference. In that case, it is worth studying the business cards of competitor sites and companies operating in related niches with them. This approach allows you to determine what design is needed and what should be on the site.

Responsive and mobile website — what is it?
It is an open secret that modern individuals actively utilize the World Wide Web on various devices, not just personal computers. Designers must therefore consider the website’s adaptive design. By using the method, you can ensure that all page and structure components will display appropriately on any device. The core audience will be able to access the website using the following:
- personal computer;
- mobile tablet;
- laptop
- smartphone.
At the same time, the resource considers the device display’s resolution. Responsive web design has its merits and flaws. For example, the inability to switch to the full version of the resource and a relatively slow page loading — these features should be considered by the client who wants to get an adaptive design of the future site.
The website’s mobile version plays an important role as well. It is a distinct version of an online resource that copies the information from the base page entirely or in part. It is solely intended for viewing on mobile devices. A unique web address that resembles a prefix to the essential domain “mobile” or “m” is used to identify the mobile version.
In most cases, developers offer all the functionality mobile phone users require. Such websites load quickly enough to ensure the core audience will have no trouble finding the information they need. Going to the main web page created for PCs can be done using the mobile version.
You should decide which version to use before starting work on the website prototype because, in the future, it may be necessary to redo the project several times.
The preparation period in the development of web-resource design
Creating a website is painstaking work, which depends on the commercial success of the project and its reputation on the Internet. However, to master the skill, being a programmer, engineer, or web designer is not necessary. With the help of our step-by-step instructions, you can create a simple resource with text and graphic content that will already be able to accept orders and familiarize visitors with the product.
The website’s design is crucial to consider from the perspective of a useful instrument, and the aesthetics are only a secondary factor. When creating a prototype, a specialist must unavoidably build on the essential tasks of the future resource and consider the intended user’s convenience. Only the strategy will allow you to build a website that drives targeted traffic and conversions.
Studying competitors’ websites is considered a preparatory stage, but it goes beyond the task. Before developing a web resource design, you need to take several steps:
- set the goals of the project;
- choose the type of website;
- determine which platform to use to create the resource.
Let’s take a look at these preparatory stages in more detail.
Set project goals
An expert creating a website design in Figma must know the objectives to be met with this marketing tool. Here’s an illustration:
- The purpose of the business card site of the company may be to receive a cooperation application. Such a website must show that a company can alleviate the target market’s problems or tasks.
- The online store’s website aims to generate the most sales possible. Therefore, the site should encourage users to place orders or contact managers by showcasing the things sold from a good angle.
- A blog site’s objective is to attract consistent, relevant traffic. If you finish this assignment regularly, it will motivate users to read more information.
To achieve such goals, you need to think about the target audience. Potential customers of an online store want to spend their money productively. Therefore, before placing an order, they must collect the maximum information necessary to decide — they study the characteristics, photos, product reviews, and warranty obligations and compare similar models. Such actions must be considered in the product card’s design.
Select the type of web resource
Determine the kind of website for which the design will be built after establishing your aims. The choice is not extensive or complicated, as it could be a landing page or a resource with multiple pages. A monosite with a single focus—a “landing”—is a good example. It might be a page dedicated to an event registration or an advertisement for a new product. Such a tool is typically employed to sell:
- products;
- services;
- webinars;
- training courses;
- consultations.
A landing page can also be suitable for a business without enough money to launch a multipage website.
Such web platforms are standard, classic resources with a hierarchy of elements and a complex structure (pages, subsections, categories, etc.). This type is a go-to option for a corporate website, online store, company business card, blog, or news portal.
Select platform
Working with programmers to create a website from scratch on a turnkey basis is one of the most well-liked solutions. With this strategy, you can order a self-written platform and rent hosting. It allows you to obtain a wholly controlled website where you can implement even the most unusual design concepts and build any structure. When using a pre-made CMS, it is, however, impossible.
At the same time, specialists will have to solve problems arising with the site independently — the end of the hosting lease, problems with the server, or code. Typically, this option is a go-to alternative among large companies with a reasonable budget ready to be spent on creating and maintaining the website.
You can use Figma to create a top-notch layout. The design software Figma is relatively young. It includes all the same capabilities and enables concurrent work by numerous designers on the same project. The best feature is that, for up to three projects, Figma is entirely free. Since the program is browser-based, it may operate on practically any operating system.
Website design creation
If an expert is trying to figure out how to design a website in Figma, it is vital to look at this step-by-step process in detail.
Layout development
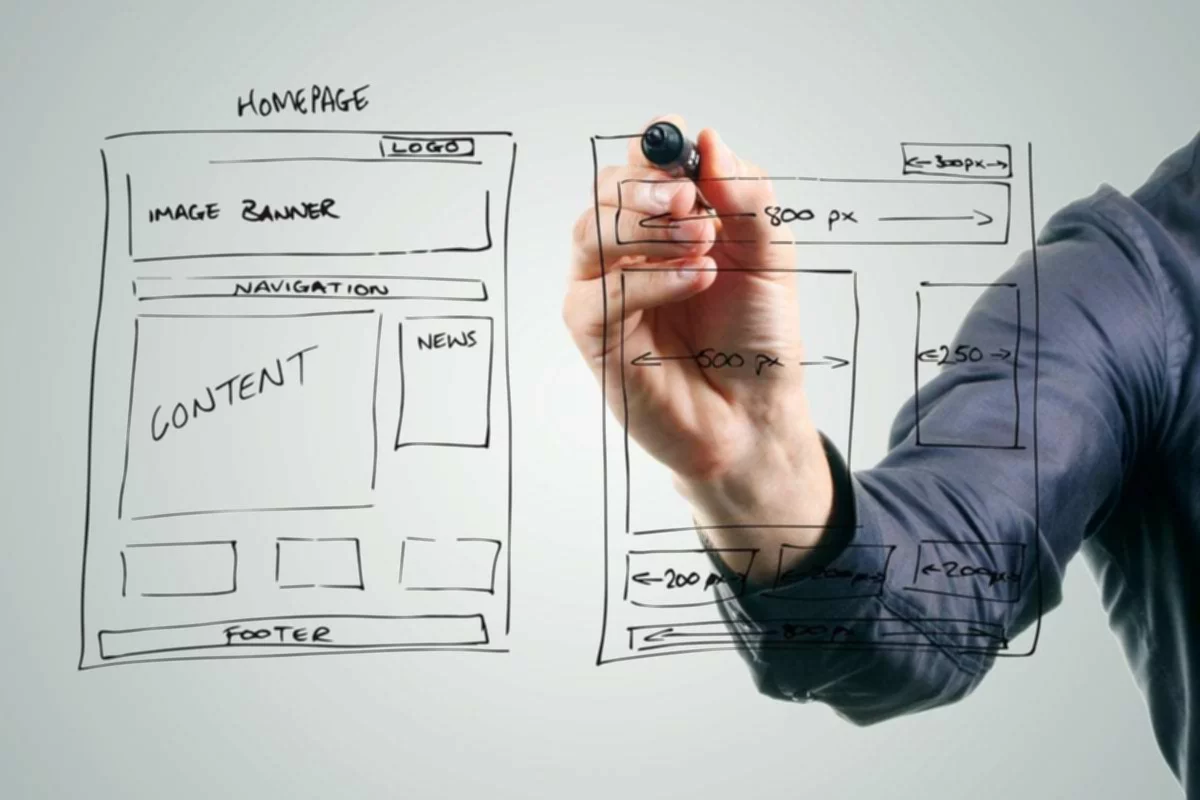
The basic methods of creating a composition rely on the fact that a specialist would first gather references — ideas of what the site should look like, its functionality, and its structure. The next step is to construct a map of the future multi-page web resource, which shows how the pages relate to one another from the first to succeeding layers. Typically, you should do it to suit SEO requirements involving linking, keyword usage, and other elements.
Next, you can move on to creating the layout of the pages. First, these will be drafts which will help you puzzle out the relative position of the components, color combinations, modular grid, and the structure as a whole. You can draw a layout using plain paper and a pen or specialized software.
Tips for creating a valuable and appealing website design
In the DevEducation course, you can understand the profession of a UX/UI designer, how these experts work, and the tools they employ. The IT College provides the chance to pursue a course of study created by the top experts in the area while considering current realities and trends. Up-and-coming web designers will learn how to prepare a design for layout and build an aesthetic and functional resource design. In this article, we’ll give you advice.
Live up to expectations
Remember each specialist must fulfill the qualifications — a surgeon should have expertise and experience, and a construction worker should be accurate and careful in his work. It means the site’s design must completely satisfy the client’s expectations.
Use a modular grid
It means the page must be divided into several rectangles acting as elements or being a space between them. It is vital to remember the key components should be centered, and the space between them should have similar dimensions.
Do not go over the top
The designer must avoid using garish colors, fonts, geometric shapes, and patterns. The expert should always determine whether a line, backdrop, or button is necessary at a specific location. Remove the element if it is excessive in the pattern.
Keep in mind IT, like any other field, had long outgrown the trends of the 2000s, when the style with garish images and excessive elements was in vogue. Nowadays, the design of a web resource must be harmonious and functional.
The website design or corporate identity is an essential component of presenting the company on the goods or services market. There won’t be any brand awareness if the design is not distinctive. Approach website design creation comprehensively. It will enable you to create a high-quality, comfortable resource for the target audience and bring traffic.