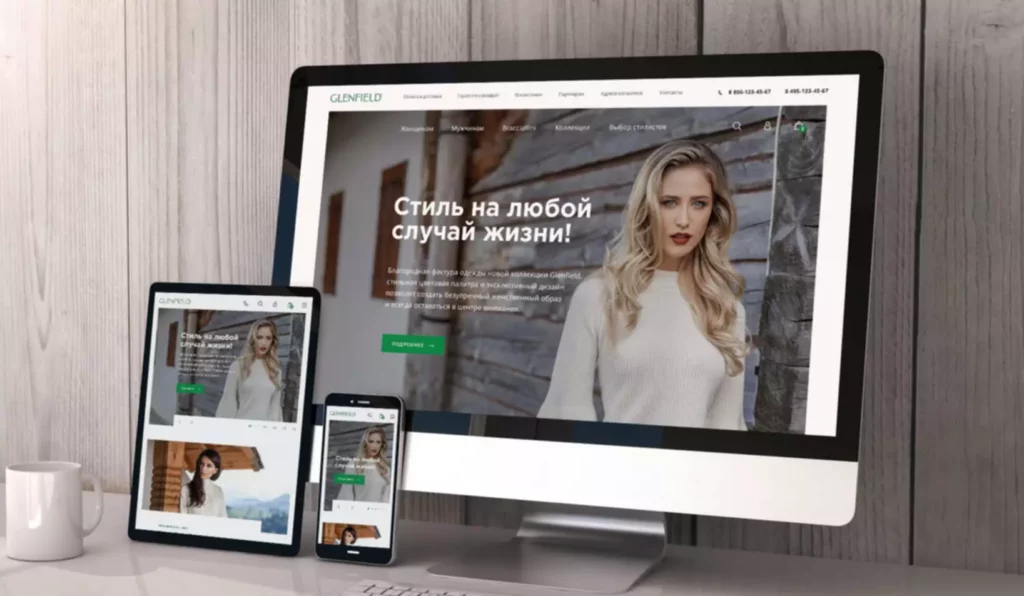
Самый популярный метод сделать веб-портал удобным для просмотра на всех типах устройств — адаптивная верстка сайта. Он позволяет создать ресурс, который корректно отображался на смартфонах и планшетах. Адаптивный дизайн хорошо выглядит при любом разрешении экрана. Более детально об этом поговорим ниже.


Терминология
Адаптивный дизайн — создание страницы, в которой будут учтены возможные «переходы» блоков, или даже их удаление. Подобные измененя структуры блоков при создании адаптивного веб-портала, осуществляются без нарушения созданной программистом структуры.
Адаптивная верстка сайта подразумевает особенность дизайна. Разработчик добавляет определенные правила под различные разрешения экрана, и другие показатели. К примеру, можно учесть, как будет отображаться веб-портал на retina-дисплеях.
Мобильная верстка сайта подразумевает использование возможностей CSS, JavaScript и HTML. Основная цель заключается в плавной модификации структуры ресурса под конкретный дисплей. Популярностью пользуется и такой термин — отзывчивая верстка. Речь идет о максимально плавной модификации структуры веб-сайта при изменении размера дисплея. Отметим, что реализация отзывчивой верстки более сложная, чем у простого адаптивного варианта.
Основные преимущества
У мобильной HTML верстки есть ряд важных достоинств. В их число входит следующее:
- Текст остается всегда полностью читаемый. Разработка универсального макета исключает ситуации, когда шрифт становится маленьким и плохо читаемых.
- Дублирования контента. При разработке отдельной мобильного web-сайта он будет доступен по особому типу URL (к примеру: m.test.com). В результате начинает происходить появление копий в случаях, когда контент публикуется на различных версиях web-портала. Адаптивная верстка исключает подобные ситуации. В этом заключается ее важная особенность.
- Адаптивные изображения. Картинки при рассматриваемом типе верстки подстраиваются по ширине макета. Изображения показываются, исходя из общего иерархического элемента, прописываемого в CSS. Их загрузка может занимать немного больше времени, особенно если речь идет о малопроизводительном гаджете.
- Кроссбраузерность. Правильно сделанная адаптивная верстка идеально выглядит в любых браузерах. В этом ее огромное преимущество. Разработанный вами веб-сайт будет хорошо смотреться как в Safari, так и в Google Chrome.
- Высокое юзабилити. Пользователь должен иметь возможность найти интересующий его контент как в полной версии веб-сайта, так и в мобильной. Если он не может сделать это, юзер вероятнее всего просто уйдет с вашего портала на ресурс конкурентов.
- Доступность разработки. Создание сайта посредством адаптивной верстки стоит ниже, чем разработка отдельной мобильной версии. Это связано с тем, что под каждый тип устройства нужно формировать отдельный макет. Адаптивная разработка подразумевает формирование единого макета под разные типы дисплеев.
- Полное сохранение функционала и контента. Часто отдельная мобильная версия сайта является его урезанным вариантом. В нем может не быть некоторых функций и каких-либо частей контента. Адаптивная верстка позволяет исключить подобные ситуации.
- Любые виды устройств. Посредством методов адаптивной верстки можно разрабатывать страницы для просмотра на самых разных гаджетах. Вы сможете создать сайт, который можно будет одинаково комфортно пользоваться на смартфоне, ПК, электронной книге, телевизоре и т. д. Это преимущество особенно актуально в наше время, когда активно развивается «интернет вещей».
- Ранжирование домена. Адаптивная верстка улучшает позиции веб-сайта в SERP. Чем больше на вашем веб-сайте посетителей с различных типов устройств, тем лучше для него. Если же создавать отдельную мобильную версию, такого эффекта не будет. Трафик будет распределяться на разные варианты веб-сайта.
- Точность web-аналитики. Когда у портала есть две версии: для ПК и мобильных устройств, возникнут сложности с анализом трафика. Единая версия веб-сайта не создает подобных проблем. Все показатели вы сможете отслеживать в единой системе отчетности. Вам не придется выгружать данные с разных версий веб-сайта.
- Оптимизация размещения контента. Юзеры мобильных гаджетов должны иметь возможность удобно взаимодействовать с веб-порталом. Для этого нужно добиться максимальной оптимизации всех компонентов сайта. Адаптивная верстка решает эту задачу. На любом типе экрана сайт будет отображаться корректно. Размещение всех компонентов происходит по определенным правилам. Расстояния между блоками, кнопками и ссылками всегда остается корректным. При этом на странице видна основная часть контента, и пользователю не приходится его скроллить.
- Новый контент/функционал. Адаптивная верстка экономит продолжительность размещения контента. Если у портала есть отдельная мобильная версия, вам придется вносить изменения дважды. Адаптивная верстка исключает подобные ситуации. Нужно лишь один раз опубликовать контент, и он станет доступным для всех юзеров, вне зависимости от того, каким типом устройства они пользуются.
Адаптивная верстка уже давно стала «стандартом». Применяя ее, вы сможете создавать удобные, и приятные для пользователей сайты. Чтобы убедиться в том, что работает хорошо, необходимо протестировать верстку. Так вы сможете выявить и устранить все баги, и недочеты.
Чтобы научиться создавать адаптивные сайты, можно записаться на курсы DevEducation. В нашем образовательном хабе вы сможете получить знания и навыки, которые позволят вам разрабатывать качественные и удобные для пользователей приложения.