- Что такое Material-UI и React
- Создание упаковки для формы
- Заключительные действия в написании кода
- Как итог
Многие начинающие программисты испытывают трудности с разработкой форм в приложениях, которые являются важной частью обучения. Веб-разработчики ставят формы превыше всего, так как конечный клиент работает именно с ними. Они включают в себя безопасный вход в систему, поиск и фильтрацию по наименованию или цене, рейтингу продуктов, а также создание корзины. Следующее мини-руководство позволит начинающим программистам понять, как работает React и что с ним делать.


Что такое Material-UI и React
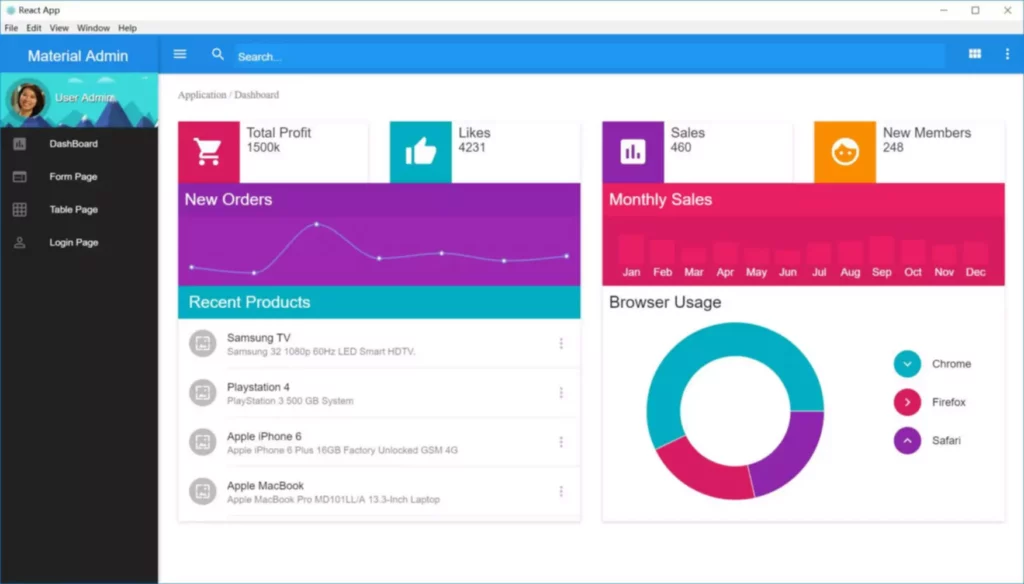
Material-UI – это крупная библиотека, посредством которой разработчики создают красивый дизайн без использования CSS-верстки и прописывания стилей. В ней находятся React-компоненты, которые дают возможность программисту быстро создать устойчивые формы.
Использовать саму библиотеку можно и начинающему разработчику, так как она несложная для изучения. Но есть некоторые особенности стилизации, которые не всегда правильно понимают опытные программисты.
Семантика стоит на первом месте в веб-разработке. В качестве семантического ядра используется библиотека JSS. Это своего рода аналог CSS-верстки, только на языке JavaScript.
Библиотеку JSS не комбинируют в inline-style. Её можно переиспользовать дважды или трижды без возникновения коллизий. Такое свойство JSS приобрела за счет создания уникальных имен классов.
JSS работает посредством Server-Side в NodeJS. Файлы фреймворка можно узнать по расширению «.js», которое устанавливается в конце названия документа с кодом. В этой библиотеке нет лимитов на подготовку стилей для псевдо-селекторов или псевдо-компонентов.
Описан этот фреймворк в стиле CamelCase. Главной особенностью этой библиотеки является возможность архитектурного подхода в написании стилей.
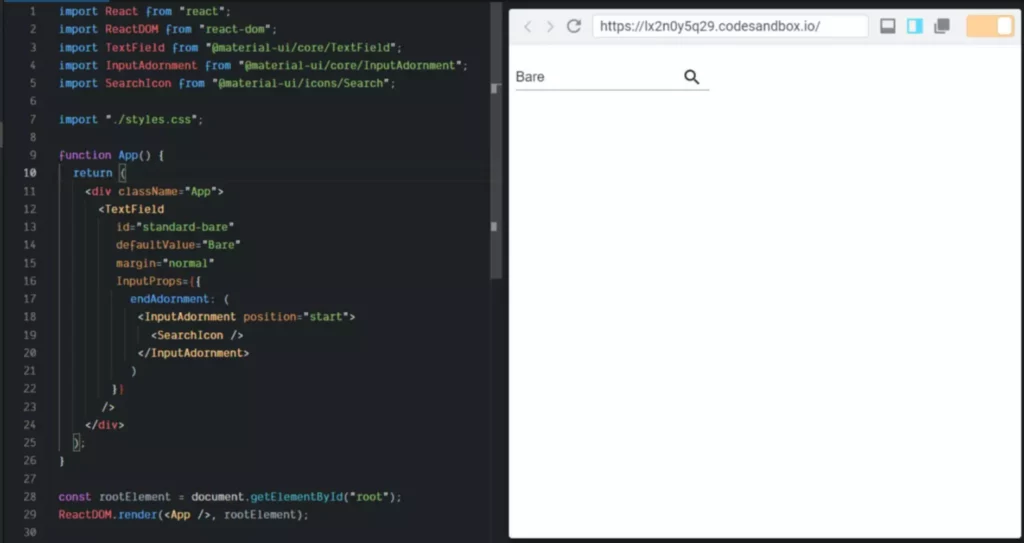
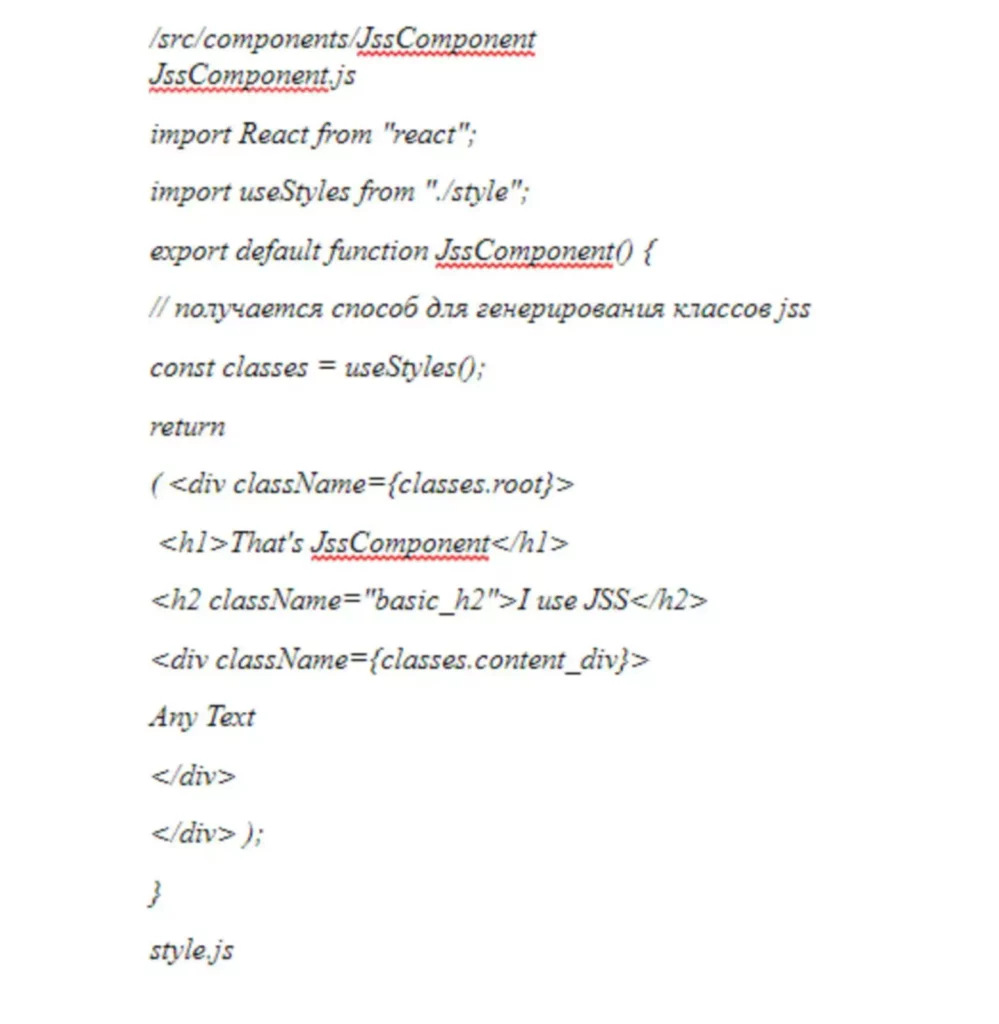
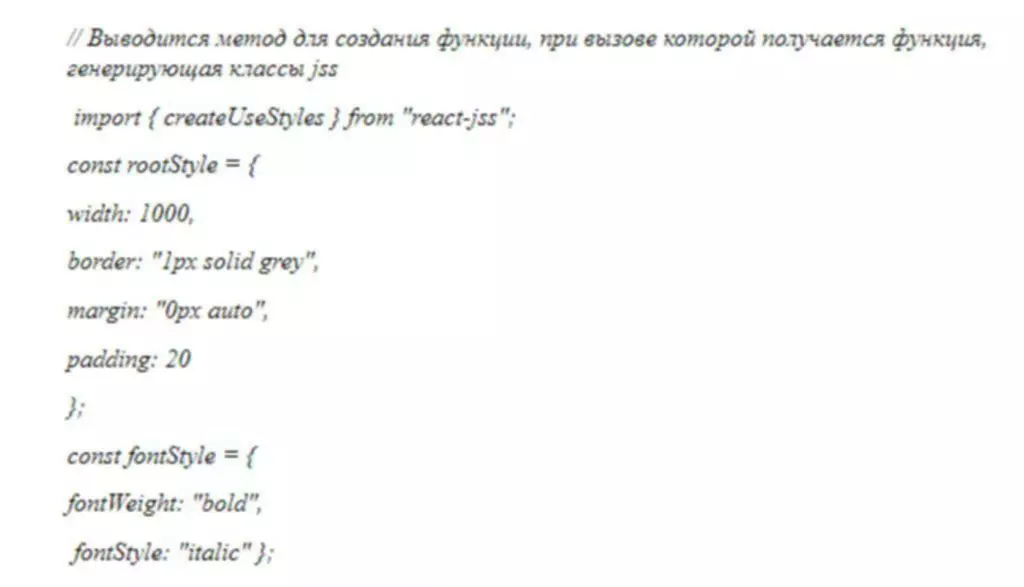
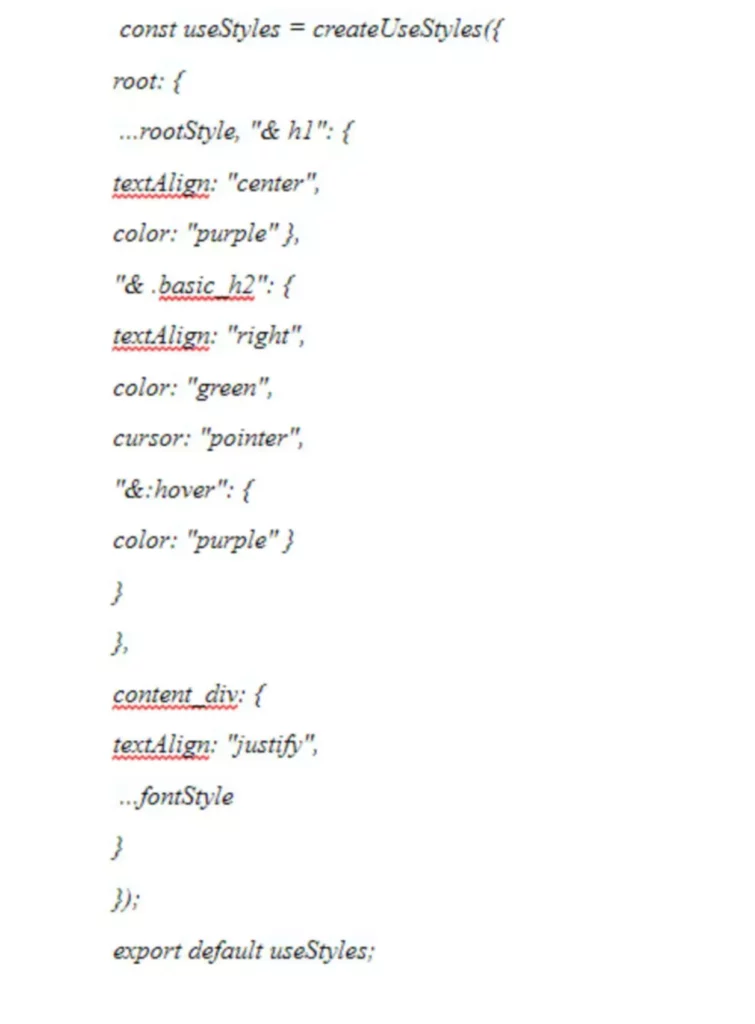
Для написания вызывают этот фреймворк следующим образом:
Создание упаковки для формы
FormContainer — это элемент, показывающий все детали заданной формы. Он также работает над бизнес-логикой. Программисты дали ему ласковое имя – компонент-контейнер. FormContainer обновляет состояние формы, обрабатывает ее и создает вызовы API / диспетчеризации Redux.
Компоненты презентации (их еще называют немыми) связаны видом формы и содержат разметку DOM. Они получают информацию и обратные вызовы только как реквизит.
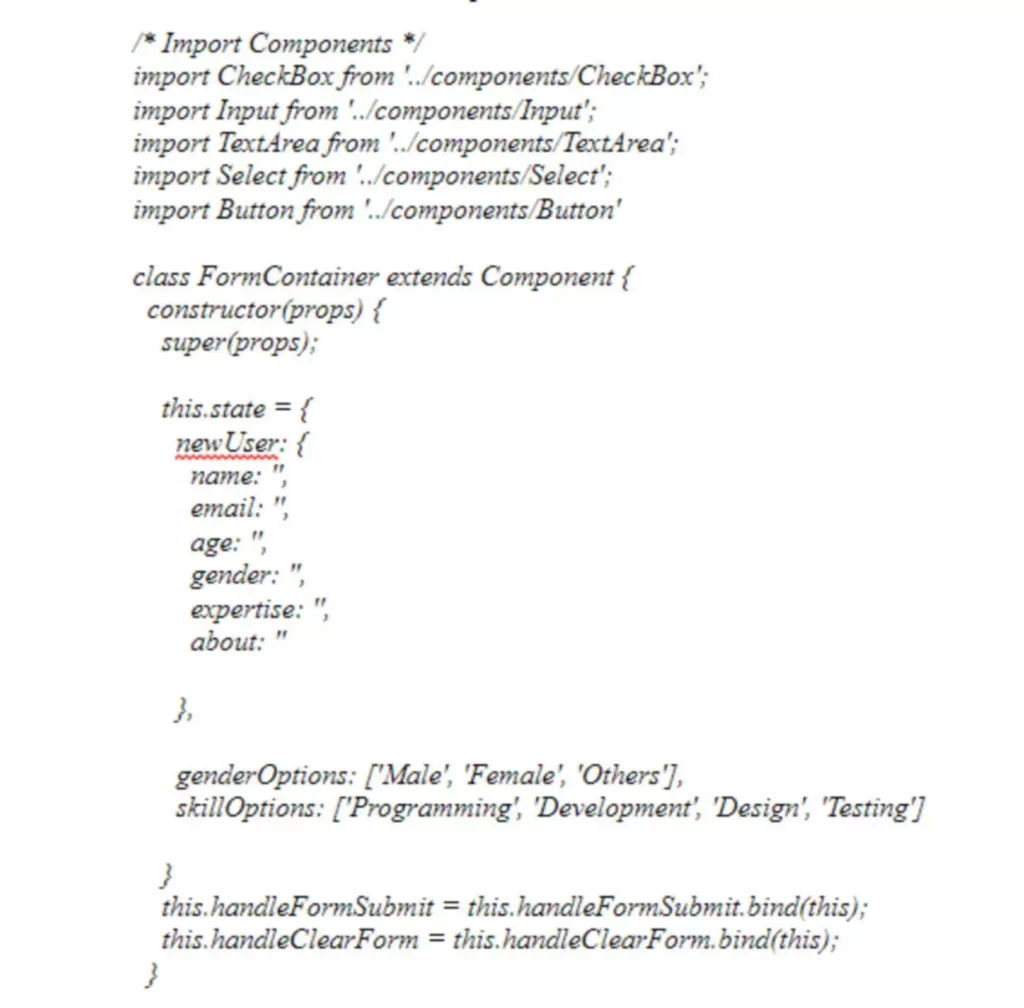
Вот так создается контейнер:
Были вставлены презентационные элементы из папки компонентов. Они называются:
- Input– это поле для введения информации, состоящее из одной строки;
- Select– показывает список раскрывающихся компонентов;
- CheckBoxпохож на Select по отношению props. Он отвечает за выбор пользователя;
- TextArea– поле, где вводятся дополнительные данные пользователем;
- Button– обозначает кнопку, на которую требуется нажать заполняющему форму.
Код показывает состояние для сохранения юзерской информации и интерфейса. Обработать его можно с помощью двух способов:
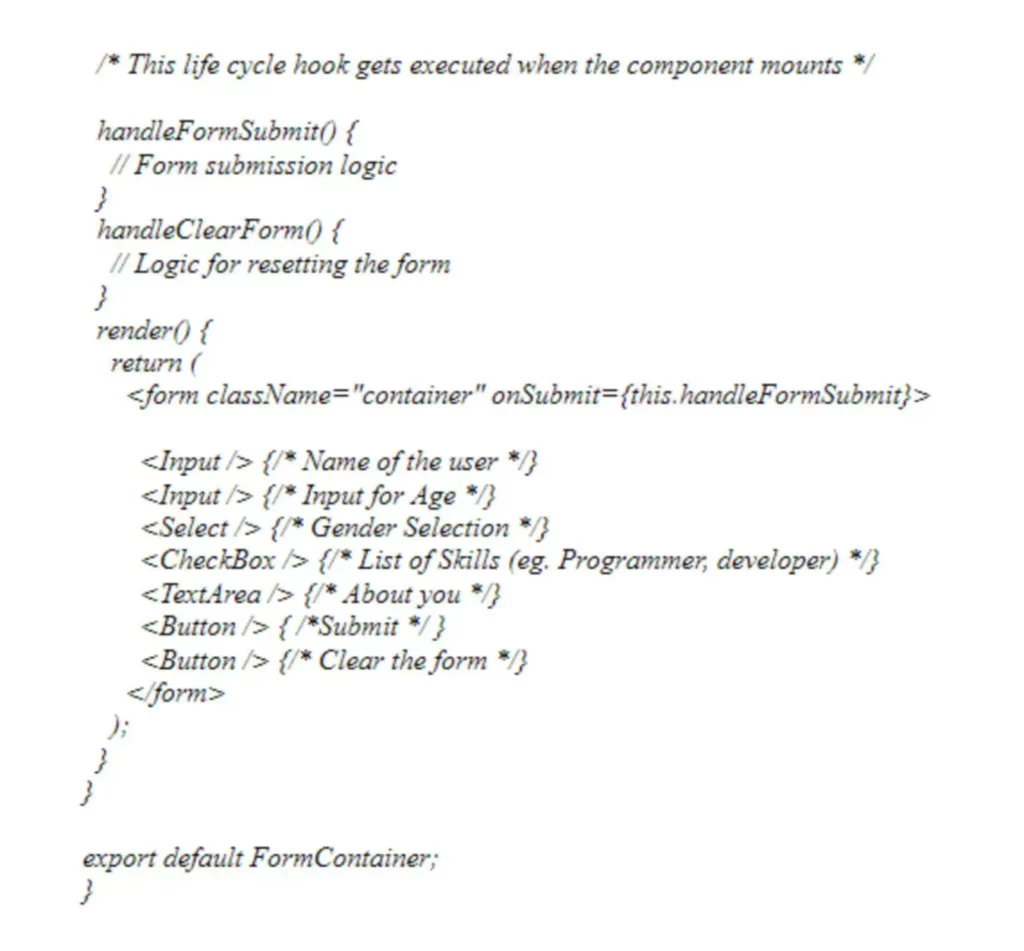
- HandleFormSubmit().
- HandleClearForm().
Метод render показывает окна ввода и кнопочки, которые понадобятся для регистрационной формы.

Заключительные действия в написании кода
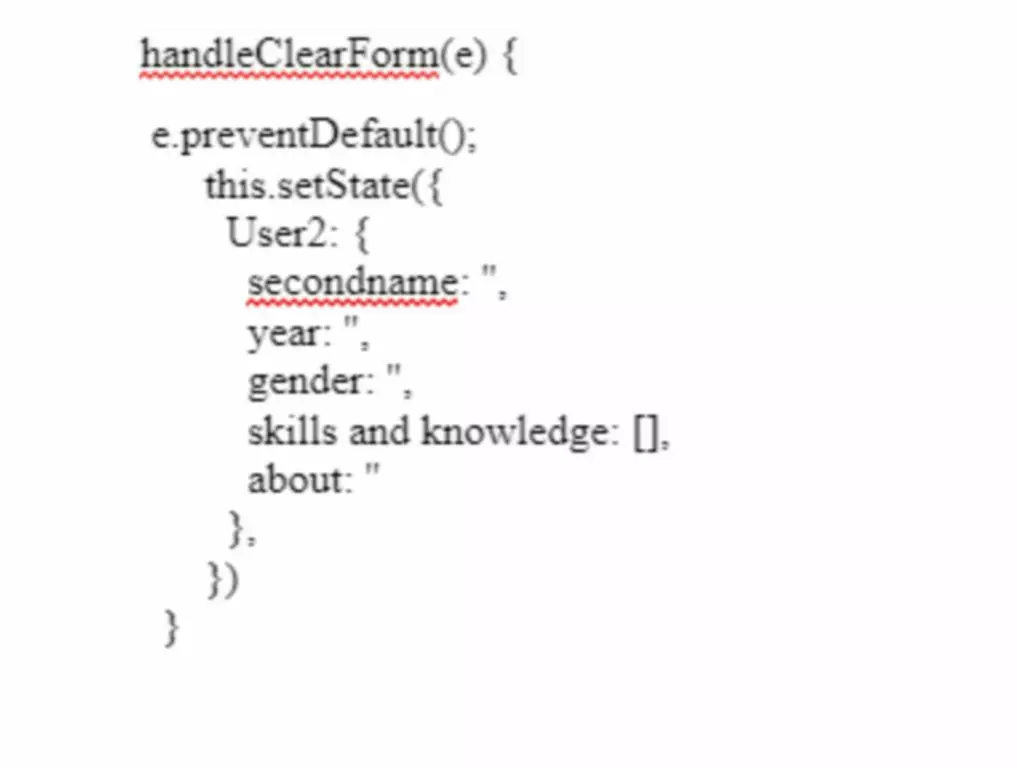
Если элемент HandleFormSubmit поддерживает состояние и отсылает его, то в следующем описываемом компоненте сработают методы действия формы. Способ handleClearForm почистит все поля и возвратит их к исходным параметрам.
Например, так:
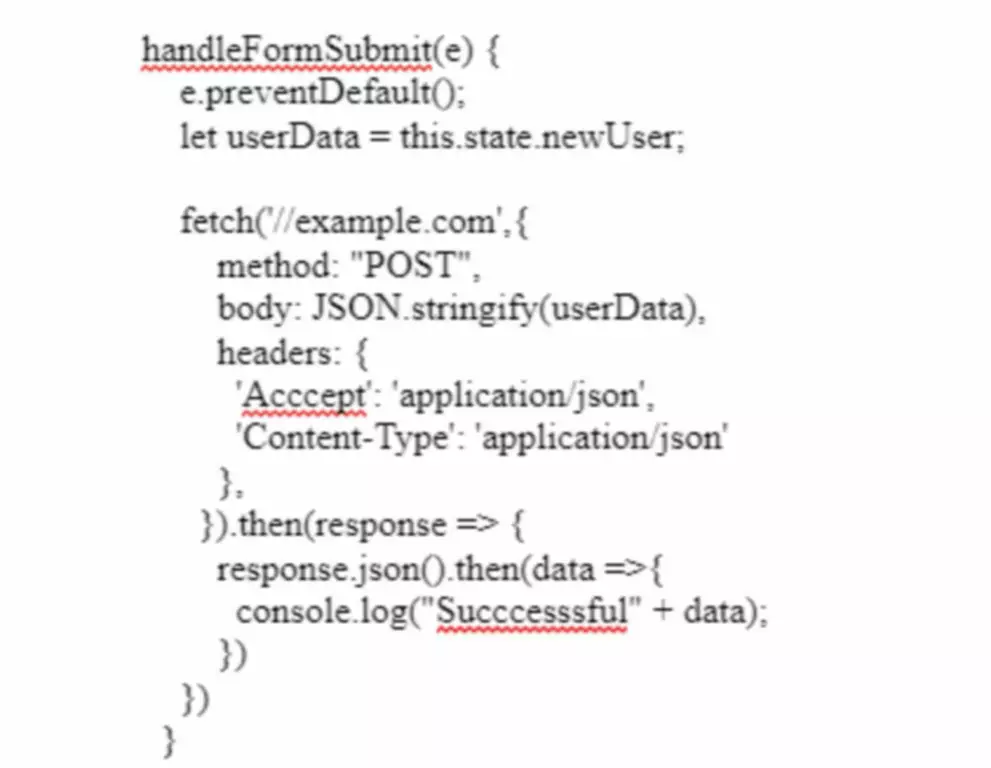
Способ handleFormSubmit() теперь будет отсылать запросы типа AJAX на сервер. Это процедура асинхронной передачи данных между сервером и клиентом.
Информацию, которая отправляется, разработчик сможет найти в this.state.newUser. Есть множество фреймворков, применяемых для процедуры AJAX-запросов. Выборка используется следующим образом:
Как видно, написание форм на React на самом деле не такое уж и сложное. Даже начинающий программист сможет справиться с этим, если хотя бы немного понимает в синтаксисе, знает, как строится код, легко читает HTML, CSS-верстку и JavaScript-коды.
Как итог
Теперь начинающий разработчик может использовать этот код и попробовать самостоятельно создать форму. Если эта тема интересна, то, чтобы углубиться в познание программирования, необходимо будет пройти курсы по веб-разработке в DevEducation.