- Лайфхак 1: Подбираем шрифты
- Лайфхак 2: Работа с цветом
- Лайфхак 3: Как лучше делать иконки приложений
- Лайфхак 4: Знакомство с Onboarding
- Вопрос — Ответ
- Заключение
Дизайн мобильного приложения играет не последнюю роль в удобстве использования. Он способен перекрыть программные недостатки приложения. Но не все умеют делать действительно хороший дизайн.
Ниже вы узнаете о лайфхаках, которые помогут сделать ваш дизайн максимально привлекательным.


Лайфхак 1: Подбираем шрифты
Во время создания дизайна приложения у разработчика стоит задача подбора шрифта.
Платформа продумала это, для нее был создан специальный шрифт San Francisco.
Он имеет 2 начертания:
- SF UI Display.
- SG UI Text.
Первое начертание предназначено для обычных компонентов интерфейса. Второе используется для создания заголовков и написания текстовой информации.
Ниже представлена таблица шрифтов для компонентов интерфейса. При использовании этих параметров шрифт не будет выглядеть сильно большим или, наоборот, маленьким.
Никто не запрещает выбирать другие понравившиеся и стандартные шрифты, но это поднимет трудозатраты на разработку. Если ситуация вынуждает использовать простые варианты, обращаем внимание на лицензию.
Многие шрифты идут без лицензии на применение в коммерческих целях.
Когда необходимо применять 2—3 шрифта, то лучше остановить свой выбор на одном шрифтовом семействе. Они проработаны и будут выглядеть органично.
Когда разработчику необходимо применять 2 различных шрифта, поможет Google Fonts. С помощью него можно найти подходящие шрифтовые пары. Подобранные шрифты скачиваются полностью бесплатно.
Лайфхак 2: Работа с цветом
Во время разработки приложения крайне важно выбрать правильную цветовую составляющую. Некорректные цвета вызывают у человека негативные эмоции. Он захочет скорее удалить приложение.
Цвета должны сочетаться между собой и отвечать теме приложения. Есть цвета, которые по умолчанию связаны с определенными действиями. Неправильная их расстановка вызовет у человека путаницу в работе с приложением.

6 советов по применению цветов в разработке
Советы взяты из практики многолетней работы:
- Применяем выделяющиеся цвета. Это покажет кликабельность кнопки или элемента.
- Лучшие друзья разработчика — комплиментарные цвета.
- Используем несколько цветов. Лучше выбрать 2—3 цвета. Один из них будет отвечать только за кнопки и компоненты приложения.
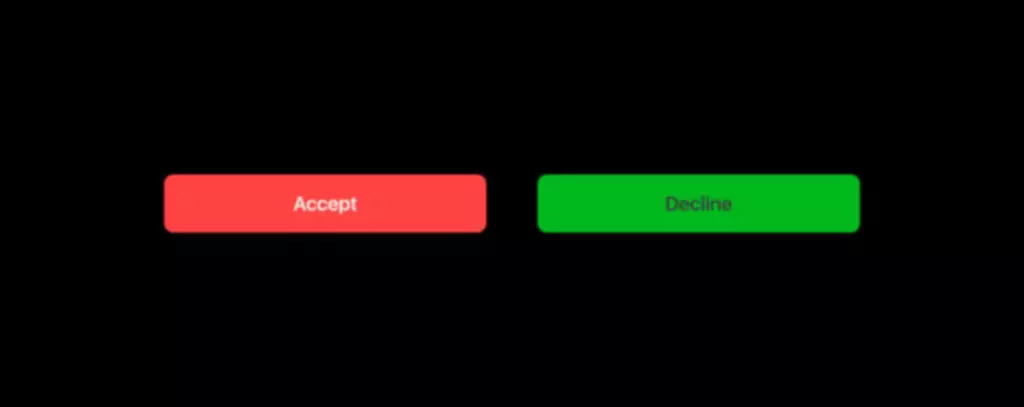
- Не используем общепринятые цвета для действий наоборот. Особенно нейтральные оттенки, к ним нужно подходить осторожно. Как пример, кнопку «Удалить» не делаем зеленым цветом, а красным не заливаем «Продолжить». Люди привыкли, что красный связан с удалением, а зеленый — с положительным действием.
- Если компания-разработчик имеет свой логотип, то при разработке нужно выбирать похожие цвета, чтобы не разрывать связь с брендом.
- Если необходимо использовать градиент, то он должен быть простым и без сложных поворотов — они тяжело реализовываются программно.
Лайфхак 3: Как лучше делать иконки приложений
Именно с него пользователь начинает знакомство с тем или иным приложением, когда смотрит его в App Store или Google Play. На этом этапе пользователь решает, хочет ли он узнать подробности или нет.
Хорошая иконка вызывает интерес и желание того, что с этим приложением нужно ознакомиться. Плохо выполненная заставит пользователя сомневаться в качестве приложения.
Когда человек делает установку приложения, цель иконки меняется.
Какие тонкости делают иконку правильной?
Иконка — это элемент бренда, но не логотип. У них разные цели, но логотип иногда тоже применяют как иконки.
4 способа сделать привлекательную иконку
Рассмотрим их:
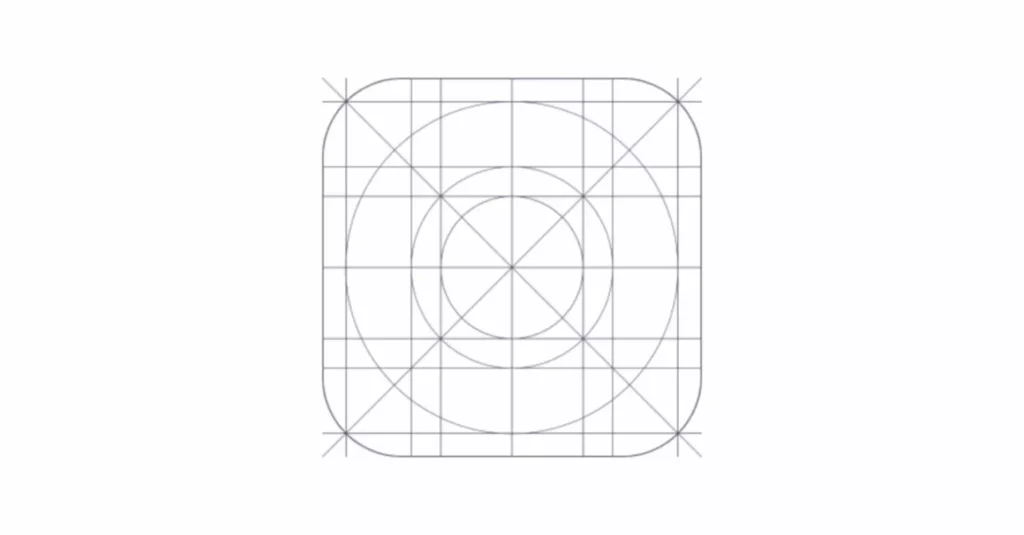
- Значок рисуется четко по сетке.
- Если дизайн приложения создается для известной компании, то стоит использовать фирменный знак, если таковой имеется. В случае если логотип не имеет укороченной версии, не нужно помещать весь знак. Необходимо разработать понятный и легкий знак, доносящий смысл приложения.
- Иконки в iOS по гайдлайнам не рассчитаны на применение теней. Здесь разработчику необходимо брать в работу стиль flat.
- Размеры иконки должны быть 1024 x 1024 pt.
При использовании вышеперечисленных способов приложение станет лучше восприниматься пользователями.
Лайфхак 4: Знакомство с Onboarding
Оно представляет собой набор правил работы с приложением, дающий пользователю начальное понимание продукта (первое впечатление, знакомство с приложением).
Варианты использования
Рассмотрим самые популярные варианты.
Приветствие
Экран онбординга устанавливает начальный контакт между пользователем и приложением, приводящий к началу взаимодействия.
На этот случай можно ввести в приложение каких-то специальных персонажей, которые и будут делать тот самый контакт.
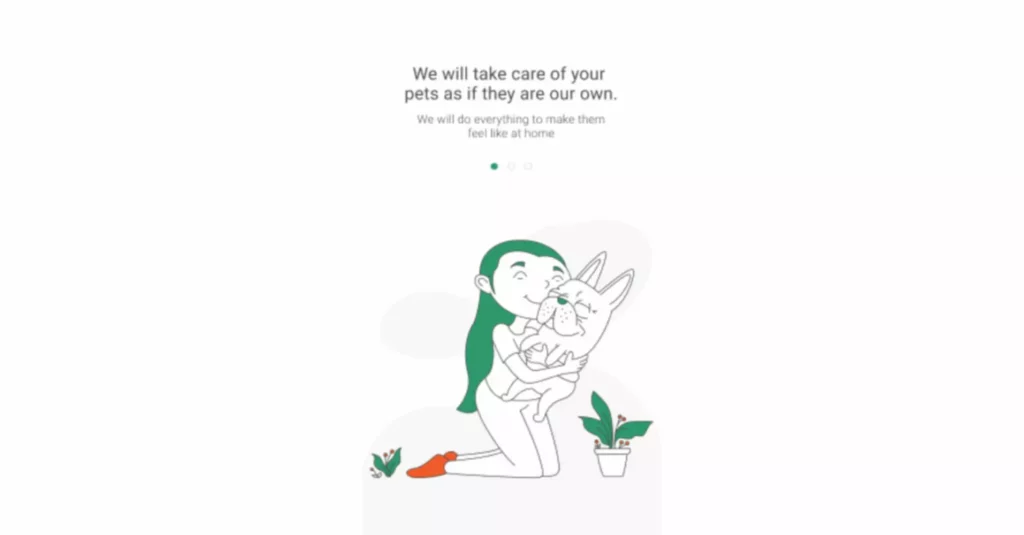
Информирование
Необходимо сформировать понятное описание преимуществ мобильного приложения, потому что человек не будет долго находиться на страницах онбординга. Чтобы пользователь задержался на странице, нужно зацепить его хорошей визуальной составляющей и привлекательным информированием.
Обучение
Необходимо создать хорошо продуманный обучающий материал, вовлекающий пользователя в приложение. Это отлично реализовывается через пробу разных его функций.
Зная хорошо целевую аудиторию, можно создать качественную обучалку для нового пользователя.
Персонализация
Пользователь должен иметь возможность настроить мобильное приложение перед использованием под себя.
Как пример, в онбординге можно предлагать заранее выбирать свои любимые жанры и потом делать выбор своих любимых исполнителей.
5 советов по onboarding
Несколько полезных советов:
- Не вставляем много онбординговых экранов. Достаточно 3—4 окна.
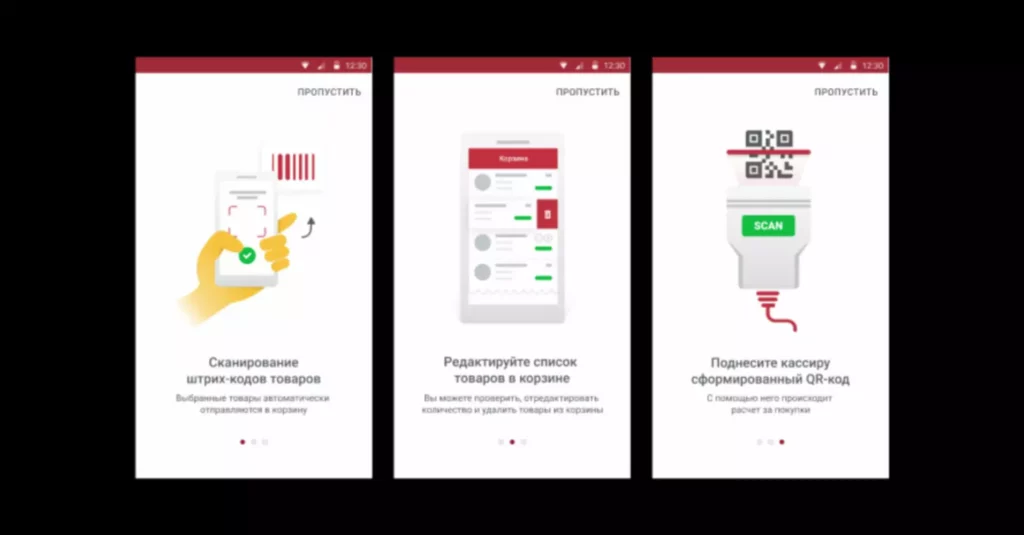
- Используем иллюстрации, передающие суть информации. Нужно четко передать суть текста через изображение. Важно подать это нескучно, не потеряв главный смысл.
- Анимация — это лучший друг разработчика. Не всегда иллюстрация может передать суть текста. Иногда уместно использовать анимацию для лучшего онбординга.
- Отображаем пагинацию. Человек должен понимать, сколько ему осталось просмотреть страниц.
- Делаем возможность пропуска онбординга, чтобы человек не чувствовал навязывания.
Вопрос — Ответ
Рассмотрим популярные вопросы.
Визуальное оформление действительно так важно?
Да, оно определяет активность использования приложения не меньше, чем сам функционал. К нему важно подойти с серьезностью.
Можно ли обойтись без онбординга в простых приложениях?
Конечно, если приложение — таймер или калькулятор, то оно не требует онбординга. Но тут важно понимать, что приложение действительно простое. Понимание простоты у всех разное.
Можно проигнорировать шрифтовые требования?
Можно, но подумайте о будущем пользователе. Будет ли ему удобно щуриться, читая маленький текст? Или, наоборот, текст, написанный огромными буквами?
Игнорирование не добавит вам плюсов.
Заключение
Мы рассмотрели 4 лайфхака для разработки визуального оформления мобильного приложения.
Давайте еще раз вспомним, что мы узнали из статьи:
- какие шрифты нужно подбирать;
- работа с цветом;
- создание иконок для приложения;
- как делать onboarding.
Используйте полученные лайфхаки при разработке своих приложений.
Если вы хотите научиться программировать, писать качественные и интересные мобильные приложения, приглашаем вас записаться на один из наших курсов.
Вы научитесь не просто академическому программированию, а профессиональной работе с кодом любой сложности.
Занятия ведут преподаватели, имеющие большой опыт работы в разных компаниях. Они научат не просто программированию, но и разным профессиональным фишкам, упрощающим его.
По окончании обучения вы получите сертификат. В компаниях он котируется на уровне диплома, поэтому у вас не будет никаких проблем с устройством на работу.
Поспешите записаться на курсы! Количество мест ограничено.