- Что это такое
- Принцип работы AJAX
- Преимущества AJAX
- Практические примеры применения технологии
- Вопросы – Ответы
- Заключение
Начинающие программисты рано или поздно сталкиваются со словом AJAX. Его слышали даже те, кто не связан с программированием. Но что оно значит?
Ниже мы подробно разберемся, что это за технология.
Статья делалась для новичков, но опытные программисты тоже смогут почерпнуть для себя интересные идеи.


Что это такое
AJAX (аякс) – это аббревиатура, полное название пишется: Asynchronous Javascript and XML. Представляет собой синтез указанных в названии технологий и ассоциируется с термином Web 2.0.
Во время применения этой технологии не нужно делать постоянное обновление страницы, AJAX позволяет обновлять определенную ее часть. Это помогает экономить интернет-трафик, что особенно актуально для пользователей, у которых нет безлимитного Интернета.
С помощью специальных загрузочных индикаторов и текстовых сообщений с информацией об обмене данными пользователь всегда своевременно знает, что происходит в данный момент на странице.
Технология AJAX поддерживается только современными браузерами. Старые версии игнорируют эту технологию, загружая страницу в привычном режиме. В новом браузере должен быть включен JavaScript, иначе технология не будет функционировать.
О преимуществах мы поговорим дальше, сейчас же рассмотрим основные положительные моменты технологии.
К таким моментам относятся:
- проектирование комфортного web-интерфейса;
- полное взаимодействие с пользователем;
- частичная перезагрузка страницы;
- удобное использование технологии.
Для работы с web-страницей применяются 2 метода:
- Изменение страницы без перезагрузки.
- Динамическое обращение к серверу.
Далее рассмотрим, как работает технология.
Принцип работы AJAX
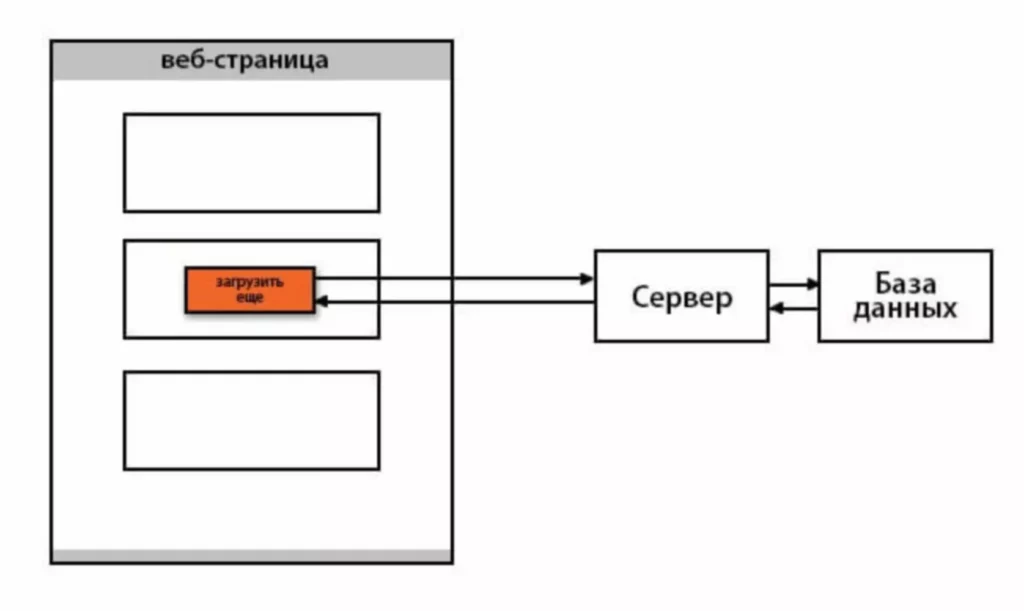
Весь принцип работы Аякс подробно указан в этой схеме:
В функционировании системы можно выделить 4 ключевых этапа:
- Пользователь может вызвать AJAXс помощью определенной горячей клавиши.
- Система начинает отправку информации на сервер. Как пример, пользователю может понадобиться загрузка определенных файлов из базы данных.
- Сервер получает ответ от базы данных и отправляет сведения в браузер.
- JavaScriptполучает ответ, делает его дешифровку и выводит пользователю в окно браузера.
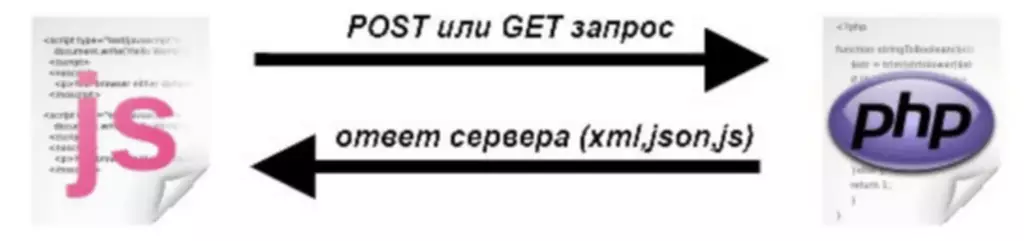
Процесс передачи данных реализуется с помощью объекта XMLHttpRequest. Он выполняет функцию посредника между сервером и браузером. Отправляемые запросы имеют 2 типа:
- GET.
- POST.
Первый тип применяется для обращения к документу, находящемуся на сервере. В качестве аргумента ему передается адрес сайта. Чтобы исключить прерывание запроса, применяется функция JavaScript Escape.
Второй тип применяется для больших информационных массивов.
Сервер делает обработку поступающей информации и на ее основе создает новые данные, которые отправляет клиенту.
Технология AJAX реализует асинхронную передачу информации. Это дает возможность совершать другие различные действия во время передачи данных на сервер. Для удобства наблюдения за процессом пользователю приходит оповещение о состоянии передачи информации. Пользователь будет знать, что передача не зависла и идет без сбоев.
Для ответа сервер использует обычный текст в форматах XML и JSON.
Первый формат позволяет сразу отображать информацию от сервера на странице. Он сразу же конвертируется в HTML и выводится на экран.
Второй формат предлагает пользователю выполнить полученный от сервера код. После выполнения код сразу сформировывается в объект JS.

Преимущества AJAX
Рассмотрим все преимущества данной технологии:
- Уменьшение трафика. Количество данных во время работы с интернет-приложениями снижается. Это реализуется за счет отсутствия надобности в полной загрузке страницы. Хватает только измененной части или набора информации, затем JavaScriptменяет содержимое страницы в окне браузера.
- Уменьшение серверной нагрузки. Использование AJAXпомогает снижать нагрузку. Подобное преимущество позволяет использовать конкретные шаблоны для создания сайтов. Они не нагружают сервер, ресурс будет работать без сбоев.
- Увеличение скорости загрузки сайта. Связано это с тем, что подгружается только содержательная часть и пользователь быстрее видит необходимые ему загруженные результаты.
- Большой спектр возможностей. Технология позволяет работать не только с формами, она может применяться и при регистрации логина на сайте, пользователю моментально пишется, свободен ли логин.
Ниже подробнее расскажем об использовании технологии AJAX на примерах.
Практические примеры применения технологии
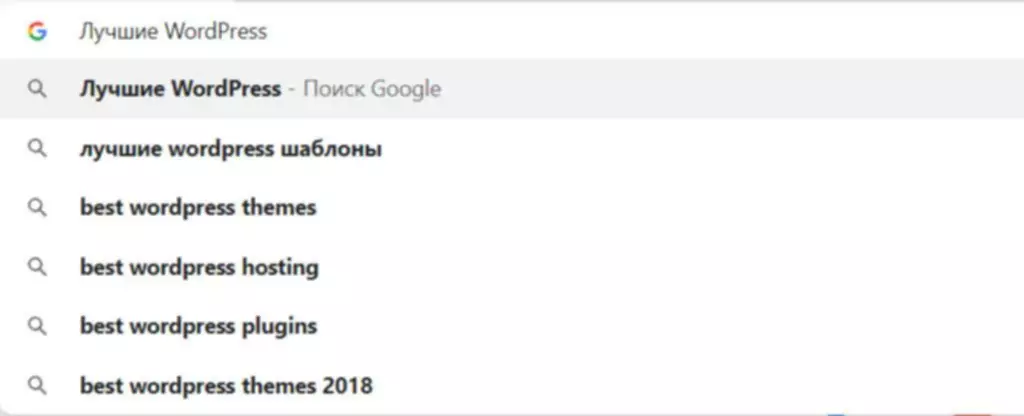
Самый наглядный пример использования технологии известен любому пользователю Интернета, это функция автоматического заполнения в строке поиска Google. Функция помогает завершать введенные части ключевых слов или фраз.
До внедрения AJAX поисковики не могли себе позволить автоматическое заполнение. Пользователю приходилось перезагружать страницу, только тогда появлялись варианты ввода. Использование AJAX позволило одновременно делать обмен данных и уровень представления.
Технологию AJAX стали массово внедрять с 2004 года. На момент 2020 года она используется в большинстве интернет-приложений, оптимизируя их процессы взаимодействия с сервером.
Еще несколько примеров, где используется AJAX:
- Голосования и рейтинги. Технология применяется в онлайн-голосованиях и кнопках рейтинга для оценки товара или продукта.
- Чат. На сайтах присутствуют веб-чаты, где пользователь может задавать свои вопросы сотрудникам технической поддержки и консультантам.
- Уведомления в Твиттере. Во время появления новых твитов сайт не нужно перезагружать. Вся информация будет просто добавляться на уже прогруженный сайт.
Технология AJAX делает многозадачность намного проще.
Вопросы – Ответы
Ответим на самые популярные вопросы.
Где можно хранить состояние клиента при работе AJAX?
Есть несколько мест, где можно хранить состояния:
- на стороне клиента в Cookies;
- на стороне клиента в содержимом web-страницы;
- в файловой системе со стороны клиента;
- на самом сервере.
Можно ли делать экспорт таблиц PHP с помощью AJAX?
Да, технология позволяет делать подобный экспорт.
Как в PHP-скрипте узнать, что запрос AJAX завершен или прерван?
Это делается на стороне клиента с помощью таймера в JavaScript. Если по истечении 20 секунд не получено никакого ответа, то закрываем всю операцию.
Заключение
Мы разобрались, что такое AJAX и для чего он предназначен. Кроме этого, мы рассмотрели примеры его применения.
Вспомним, какую информацию мы получили из статьи:
- узнали, что такое AJAX;
- разобрались в принципе работы этой технологии;
- узнали о преимуществах AJAX;
- рассмотрели примеры применения из жизни.
Если вы новичок или человек, желающий заниматься программированием, приглашаем вас пройти специальные курсы.
Вы научитесь писать коды разной сложности и сможете устроиться на работу в любую компанию.
Курсы ведут преподаватели, имеющие большой опыт работы в крупных компаниях.
По окончании любого из курсов вы получите сертификат, удостоверяющий ваши навыки. Документ котируется в компаниях на уровне диплома.
Не теряйте время, набор студентов на курсы ограничен.
Запишитесь уже сегодня и начните постепенно менять вашу жизнь в лучшую сторону.