- Что такое модульная сетка
- Как выглядит модульная сетка
- Можно ли обойтись без сетки
- Как делается модульная сетка
- Чем определяется сеточная структура
- Сетка чертится самостоятельно
- По модульной сетке можно сделать любой логотип
- Оптическая компенсация
- Вопрос — Ответ
- Заключение
Начинающие дизайнеры делают проекты, рисуя на глаз, даже не догадываясь о модульной сетке. А ведь она является замечательным инструментом для рисования своих дизайнов.
Ниже мы рассмотрим модульную сетку и ее использование


Что такое модульная сетка
Сетка является фундаментом дизайнерского макета. Она складывается из одинаковых модулей, располагающихся в определенном порядке.
Область макета разбивается на одинаковые ячейки, потом в эту область размещают рисунок таким образом, чтобы его размер совпадал с размером модуля. Подобное можно проделать и с текстом.
Модульная сетка упрощает дизайнерскую работу.
Главные плюсы сетки:
- макет становится пропорциональным;
- рисунок смотрится в нем гармонично;
- не такая большая трата времени, как без ее использования.
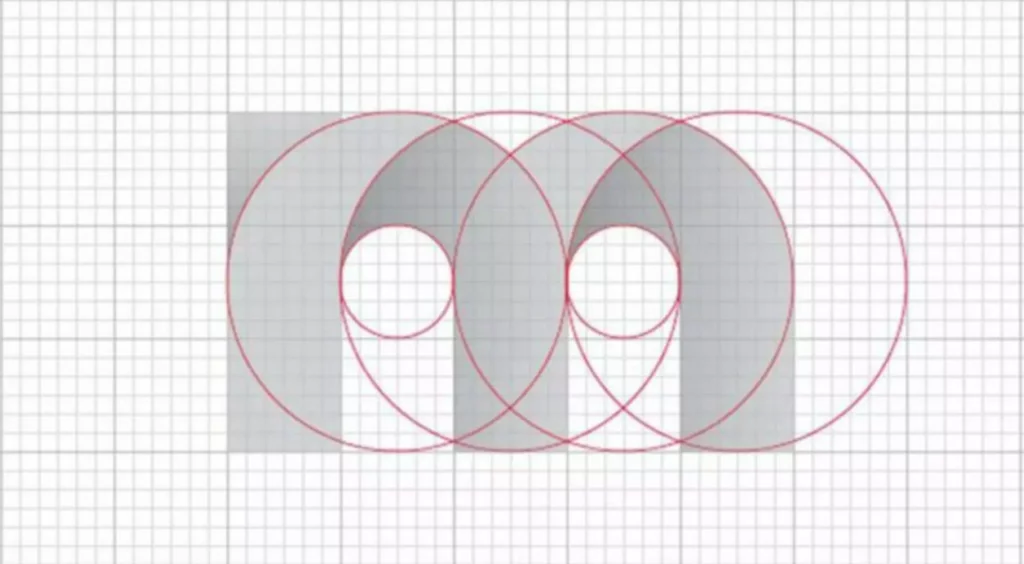
Как выглядит модульная сетка
В тексте расписывать внешний вид сетки бесполезно. Куда лучше ее просто увидеть визуально.
Слева показана просто пустая сетка, в середине находится надпись, вставленная на эту сетку, а справа итоговый дизайн.

Можно ли обойтись без сетки
Можно обойтись без нее, но будет неудобно работать. Например, как можно определить на глаз размер между 2 параллельными блоками на странице ресурса? Как найти правильное расположение заголовка, баннера и основного текста? Как найти оптимальное пустое пространство?
Сделать подобные расчеты на глаз будет очень тяжело. Элементы страницы будут иметь неравные отступы и расстояния между блоками. Такой дизайн вряд ли можно назвать красивым, да и удобство использования такой страницы оставит желать лучшего: пользователь не сможет сразу отыскать необходимую информацию. Нужна предсказуемость положения блоков на странице, а этого элементарно не будет.
Модульная сетка дает возможность приводить макет к единому стандарту, который будет понятен любому пользователю. В сетке будет указана высота и ширина. Размер изображений просто должен совпадать с этими параметрами.
С помощью сетки, весь графический дизайн ресурса будет выполняться в едином гармоничном стиле, который будет понятен любому пользователю, зашедшему на него.
Как делается модульная сетка
До ее создания нужно понять, для какой цели она делается. Возможно, сетка нужна не для дизайна ресурса, а для создания логотипа, значит, условия ее создания станут отличаться.
Когда разговор идет об оформлении текста, то сетка составляется из прямоугольников. Все текстовые части дизайна будут органично вмещаться в монитор или напечатанную страницу.
Модульный размер сеток тоже различается. Возьмем в качестве примера журнальную страницу, она делится на 12 колонок. А в мобильной версии это количество модулей не понадобится.
В логотипах все по-другому, там можно брать модуль как в виде прямоугольника, так и в виде любой несложной геометрической фигуры.
Прорабатывая концепцию логотипа, дизайнер должен иметь представление, на основе чего будет рисоваться логотип.
Чем определяется сеточная структура
Структура имеет 2 направления:
- горизонтальное,
- вертикальное.
То есть таким способом идет создание колонок и рядов.
Перед построением, необходимо отталкиваться от 2 моментов:
- контента, расположенного на сетке. Детально продумывается, какой будет контент: текст, изображение, медиафайлы, какие-то таблицы;
- пропорций и площади носителя: лист бумаги, монитор, мобильный экран и т. д.
В случае когда дизайнер уже знает контент, легче отталкиваться от готовой информации. При сложном контенте, сетка будет ориентироваться на формат носителя и принципы типографики.
Сетка чертится самостоятельно
Дизайнер должен создавать сетки вручную. Если разговор идет о сетках для изображений для сайта, можно воспользоваться онлайн-генераторами. Сетки генерируются внутри самой программы по указанным параметрам.
Вручную делать сетки просто. Для этого подойдут Photoshop, Illustrator и другие редакторы. Главное, знать, зачем делается сетка, и исходя из этого вывести оптимальные размеры и количество модулей.
По модульной сетке можно сделать любой логотип
Нет, не каждый логотип можно создать по модульной сетке.
Если сетка имеет сходные элементы, то по ней можно сделать только простой логотип. Для сложных и детализированных требуется произвольная, которая не имеет повторения фрагментов.
Иногда при создании элементов вообще не используется никакая модульная сетка.
На логотипе написано слово «рынок» ретушью и от руки. Понятное дело, что это не вписывается в стандарт сетки.
Оптическая компенсация
Большинство дизайнеров не понимают, что сетка просто упрощает расчеты. Это не абсолют, от которого необходимо отталкиваться. Математические пропорции не всегда бывают оптимальными для глаза человека.
Сетка не берет в расчет появления оптических иллюзий и разного рода искажений.
Если на глаз явно видно, что необходим сдвиг на несколько пикселей правее по сетке, то нужно его сделать.
Отдельный момент: компоненты в сетке выравниваются по визуальной массе. Это значит, что круг, отлаженный по левой стороне, почти всегда будет немного левее квадрата, выровненного в этом поле.
Дизайнер должен понимать, что в ситуации с дизайном web-страниц невозможно вывести идеальное изображение. Верстка сайта часто формализована и упирается в зависимость от фреймворков. Это делается для адаптации на разные устройства, поэтому без учета сглаживания, антиалиасинга и прочих деталей дизайн практически невозможен.
Вопрос — Ответ
Ответим на самые популярные вопросы.
Сколько времени занимает рисование сетки?
В среднем модульную сетку можно нарисовать за 10–15 минут. Все зависит от цели, для которой она рисуется.
Сетка применяется только для рисования web-дизайна?
Нет. С помощью нее можно также рисовать и обычные изображения, которые не связаны с дизайном.
Генераторы модульной сетки бесплатные?
Да, генераторов модульных сеток в Интернете огромное количество. Одним из самых известных онлайн генераторов, является Gridulator.
Заключение
Мы разобрались, что такое модульная сетка и зачем она необходима дизайнерам.
Еще раз вспомним, что мы прошли в статье:
- что такое модульная сетка;
- какой она имеет вид;
- можно ли обходиться без нее;
- как она делается;
- чем определяется ее структура;
- Можно ли начертить ее своими руками;
- позволяет ли сетка сделать любой логотип;
- оптическая компенсация.
Используйте информацию для работы со своими проектами.
Если вы хотите научиться не только рисовать модульную сетку, но и программировать, приглашаем вас на один из курсов.
Вы научитесь не просто писать программный код, но и решать сложные задачи программирования.
Занятия ведут специалисты, имеющие большой опыт работы в крупных компаниях. Они научат академическому программированию, а также разным фишкам, которые упростят написание программ.
По окончании обучения вы получите сертификат, который котируется в компаниях на уровне диплома.
Поспешите записаться на курс! Количество мест ограничено.