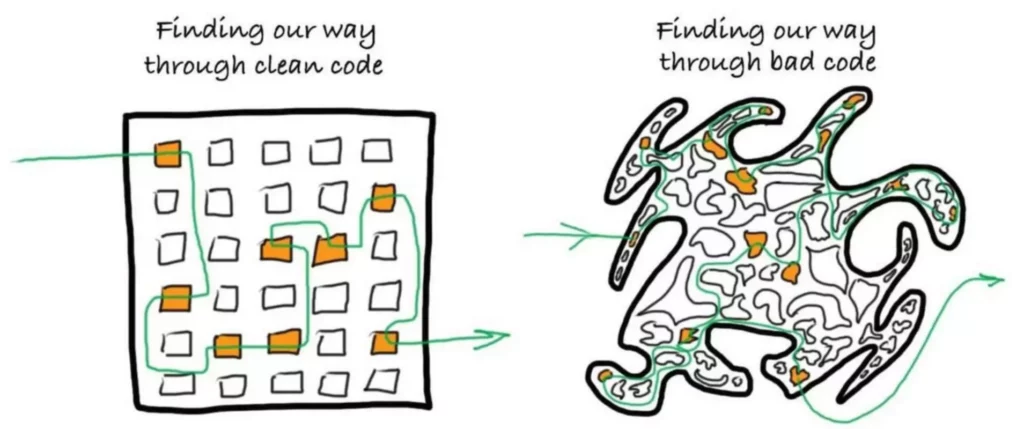
- Какой код считается чистым и прозрачным
- Какие признаки имеет чистый код веб-приложения
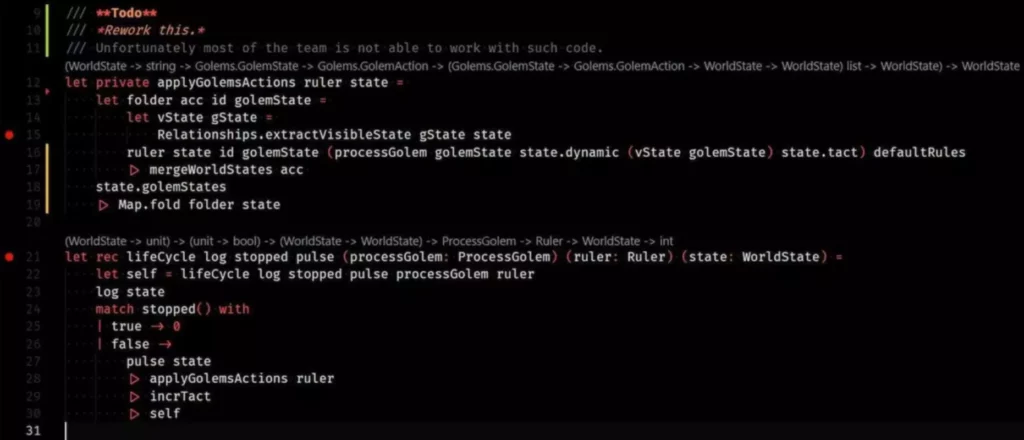
- Ошибки, допускаемые большинством программистов
Качественный продукт — это прозрачный продукт, назначение которого понятно. То же самое с кодом. Если вы легко читаете код, не ищете, как расшифровываются те или иные символы, то такая кодировка называется чистым кодом. Он должен присутствовать на каждом этапе разработки веб-приложения. Таким образом, проверка чистоты избавит остальных пользователей от обращения к разработчикам за исправлениями небольших ошибок. Так как сайт на чистом коде сможет поправить даже начинающий программист, то необходимо стремиться к написанию именно такой кодировки, чтобы вас не тревожили по пустякам. Ну и для эстетичности это тоже не помешает.
Давайте посмотрим, каким должен быть чистый код.


Какой код считается чистым и прозрачным
Признаки хорошей кодировки:
- читаемость. Кодировка должна быть легкочитаемой для программиста, который впервые видит ее;
- стабильность. Качественный программный код отличается наименьшим количеством багов. А если таковые имеются, то они обычно легко поправляются начинающими разработчиками веб-приложений;
- легкое видоизменение. Чистый код можно не только легко поправлять, но и модифицировать. Начинающему программисту будет легче найти место, куда вставить дополнительный блок кодировки для улучшения работы браузера или других веб-приложений.
Подробную информацию о том, как работать с кодом, вы сможете найти в IT-блоге от компании DevEducation.
Эстетическая сторона разработки приложений тоже важна. Бэкенд-программы должны выглядеть так же красиво, как и фронтенд. Программист, глядя на чистый код, сможет сразу понять алгоритм его работы и что нужно подправить для улучшения.
Приложение, обладающее своим стилем, остается жить, если удалить в нем все исходные строки. Если вы начинающий разработчик, то должны уяснить это и использовать во время работы над программами для клиентов.
Теперь вы, наверное, хотите узнать, на что похож чистый код. Давайте глянем на признаки чистого кода.
Какие признаки имеет чистый код веб-приложения
Хорошая кодировка от плохой отличается линейностью. То есть все события должны идти строго друг за другом в логичной последовательности. Расскажем на примере приготовления яичницы:
- Начало.
- Поставьте сковороду на газовую плиту.
- Включите конфорку.
- Налейте масло в сковороду.
- Возьмите яйцо.
- Разбейте его над сковородой.
- Посолите яйцо.
- Конец.
Вот таким образом должен выглядеть хороший код. Программист сможет быстро определить логическую цепочку и работу кода. Если закралась в него какая-то ошибка, то он так же быстро сможет исправить ее.
Код должен быть кратким. Как говорится, краткость — сестра таланта. Обычно начинающие программисты стараются написать большое количество кода для совершения одного действия. Не нужно этого делать, желательно все объединять одной программной функцией. Тогда будет легче разобраться в бэкенде приложения, не вычитывая громоздкий код.
Наличие комментариев тоже необходимо для хорошего кода. Многие новички попросту игнорируют написание комментариев. Им кажется: если программист разбирающийся, то он поймет их код сразу. На самом деле это не так. Поставьте себя на место программиста, читающего ваш код. Попробуйте прочитать кодировку, которую вы писали месяц назад и к которой не прикасались больше. Сможете ли вы понять, как работает код?
Если вы только начали учиться на программиста, то вам будет интересно, какие ошибки допускают новички.

Ошибки, допускаемые большинством программистов
Есть разработчики, которые выучиваются, идут работать в большую компанию, так и не научившись писать ясный код. Да, приложения, сделанные их руками, работают, но кроме них разобраться в коде не может никто. И если место такого разработчика занимает другой, то для него начинается ад. Приходится вычитывать целые страницы кодировки, прежде чем он поймет, что не работает или почему зависает в том или ином месте программа.
Вот только некоторые из ошибок, которые часто допускают программисты:
- большое количество кода в комментариях. Многие разработчики объясняют наличие страниц кода в комментариях тем, что они боятся удалять старую версию утилиты при ее переписывании. Вот она и остается в комментариях на годы;
- отсутствие тестирования. Еще одна ошибка, которую допускают разработчики, — это отсутствие тестирования блоков утилиты. Например, они пишут страницы кода, не тестируя его. А когда приступают к тестированию уже написанной программы, то находят большое количество багов. Начинается их исправление, которое порой заставляет переписывать приложение полностью;
- отсутствие чистых функций. Опытные программисты говорят: хорошо, когда написана одна короткая функция, которая выполняет одну задачу. Это нужно запомнить. В ней не должно быть вложенных структур, смешивания уровней абстракций, более двух отступов при форматировании кода;
- неотформатированный код. Это еще одна ошибка начинающих программистов. Они пишут код, и все. Когда заканчивают работу над приложением, то даже не притрагиваются к форматированию, удалению лишнего. Учтите, что вас запомнят по стилю написания и аккуратности. Старайтесь придерживаться правил, которые развиты в вашей компании. Тогда вы будете на почетном месте.
Если делать вывод из всего вышесказанного, то вы должны чувствовать код, как говорят опытные программисты. Вы должны применять множество приемов написания, но делать это необходимо сознательно.
Тот, кто пишет чистый код, по сути, является художником. Он превращает чистый экран в элегантное произведение искусства.
Если вас заинтересовала разработка веб-приложений, и вы хотите погрузиться в нее с головой, пройдите курсы по программированию от DevEducation.