- Основа для создания
- Транслирование кода
- Используем JavaScript для старта кода, который сгенерирован JavaScript
- Обработка операторов импорта
- Создание в результате разметки
- Делаем перехват логов
- Вопрос – Ответ
- Заключение
В Сети часто поднимается вопрос о самостоятельном создании визуального редактора. Связано это с нехваткой хороших редакторов и желанием дополнить функционал существующих своими авторскими наработками.
Мы создадим с вами визуальный редактор. При необходимости вы сможете дополнить его новыми функциями и инструментами.


Основа для создания
Редактор не реализовывается полностью с нуля. Это огромный пласт работы, который займет много времени, для описания такого способа потребуется создание большой брошюры.
В качестве основы был использован профессиональный онлайн-редактор Code Mirror.
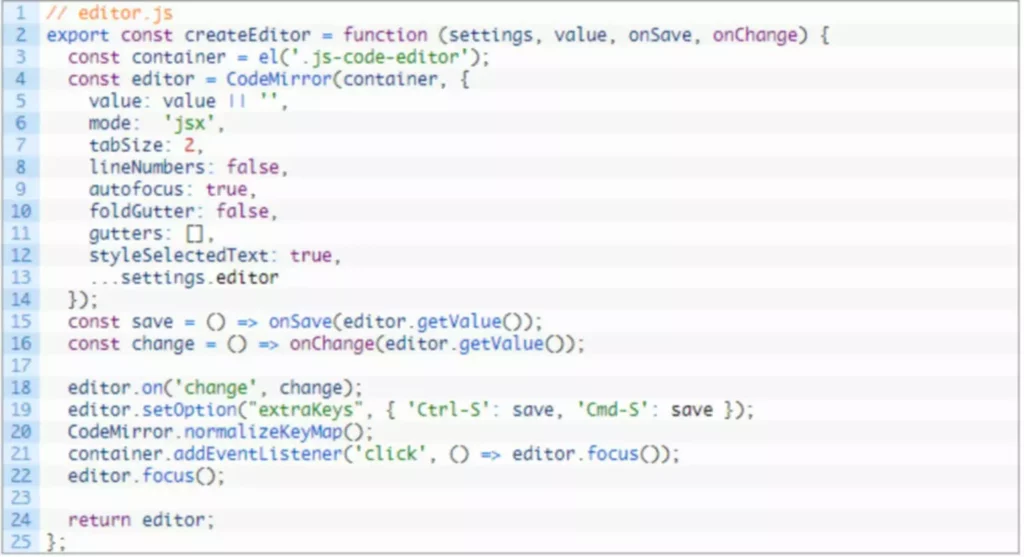
Для первой части создания был написан маленький код размером в 25 строк.
Вот он:
Онлайн-редактор принимает элемент и набор параметров внутри кода. Остальные строки представляют собой прослушивание событий, 2 набора горячих клавиш и фокусирование будущего редактора.
Транслирование кода
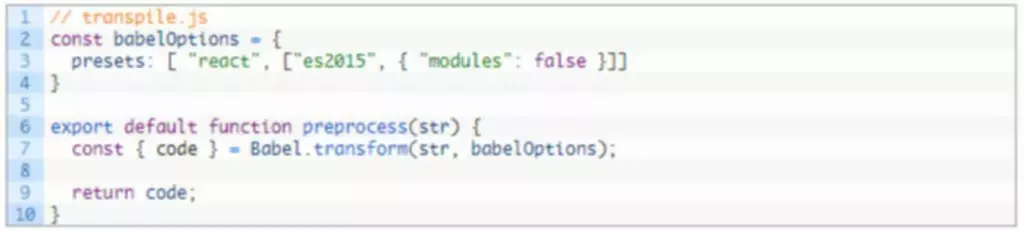
Большинство скриптов на JavaScript проходят через действие транспиляции. В нашем случае она тоже будет применяться. Нам поможет транспилятор Babel.
Почему используется именно этот транспилятор? Все дело в том, что он дает нам делать автоматическую обработку на клиентской стороне. То есть мы сможем выполнить импорт на страницу скрипта babel.js, делая моментальное перекодирование.
Небольшой пример:
Код позволяет взять JavaScript из редактора и перегнать в действующий синтаксис ES5, который стабильно функционирует в браузере.
Теперь нам нужно реализовать возможность преобразования строк в действующий код. Об этом будет ниже.

Используем JavaScript для старта кода, который сгенерирован JavaScript
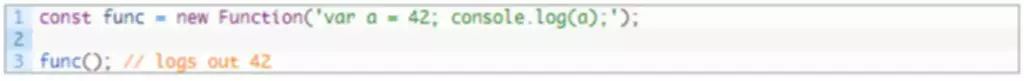
Нам пригодится конструктор Function. Он позволяет принимать код, выполненный в виде строки. Эта функция не пользуется большой популярностью, но она действительно нужна. Мы будем генерировать JS код в момент его выполнения.
Пример использования Function:
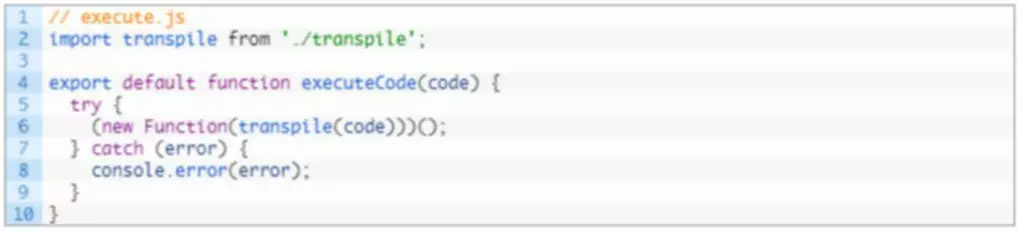
Код используется для обрабатывания входной строки. Как это работает? Код JavaScript отправляется в Function и после этого выполняется:
Здесь используется блок try-catch. Он необходим для бесперебойной работы приложения в тот момент, когда есть какая-то ошибка.
Ошибки не являются таким уж плохим событием. Они позволяют получать нам обратную связь о работоспособности программы. Это своего рода тестирование.
Внимательно посмотрите: вышеуказанный скрипт находит синтаксические ошибки и ошибки во время выполнения работы.
Обработка операторов импорта
Теперь делаем в редакторе возможность работать одновременно с несколькими файлами. Чтобы эта система работала без сбоев, необходимо грамотно реализовать файловую логику экспорта и импорта. Для такого функционала потребуется использовать операторы import и export. Они не относятся к инструментарию Babel, поэтому необходимо применять специальный модуль, понимающий нужный синтаксис и транслирующий код в привычные require и exports.
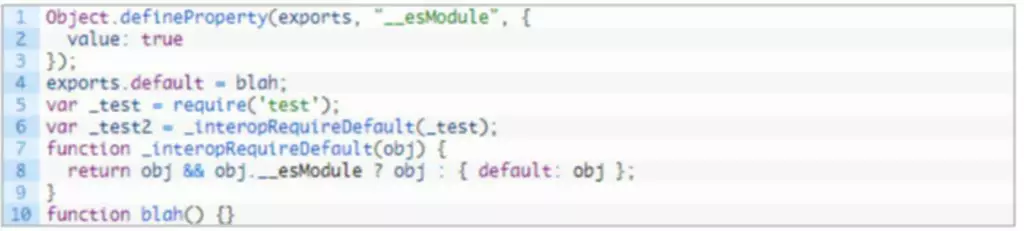
Пример:
Видно, что код преобразуется корректно. Модуль позволяет взять его в виде строк без выполнения. Код не функционировал из-за отсутствия в себе определений require и exports.
Делаем возврат к executeCode и смотрим, что нам нужно редактировать для реализации функций импорт/экспорт. Главный плюс этого, что манипуляции идут в браузере, весь код находится в редакторе. Мы сразу информированы обо всем содержимом и управляем кодом.
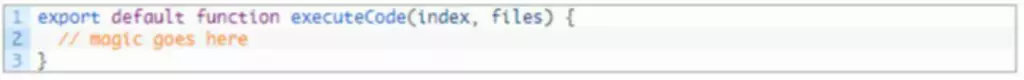
Сделаем небольшие изменения сигнатуры executeCode. Заменяем строчный код индексом изменяемого файла. Еще применяем массив доступных файлов:
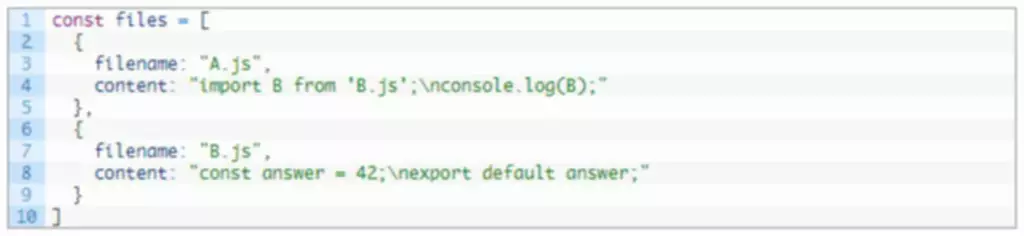
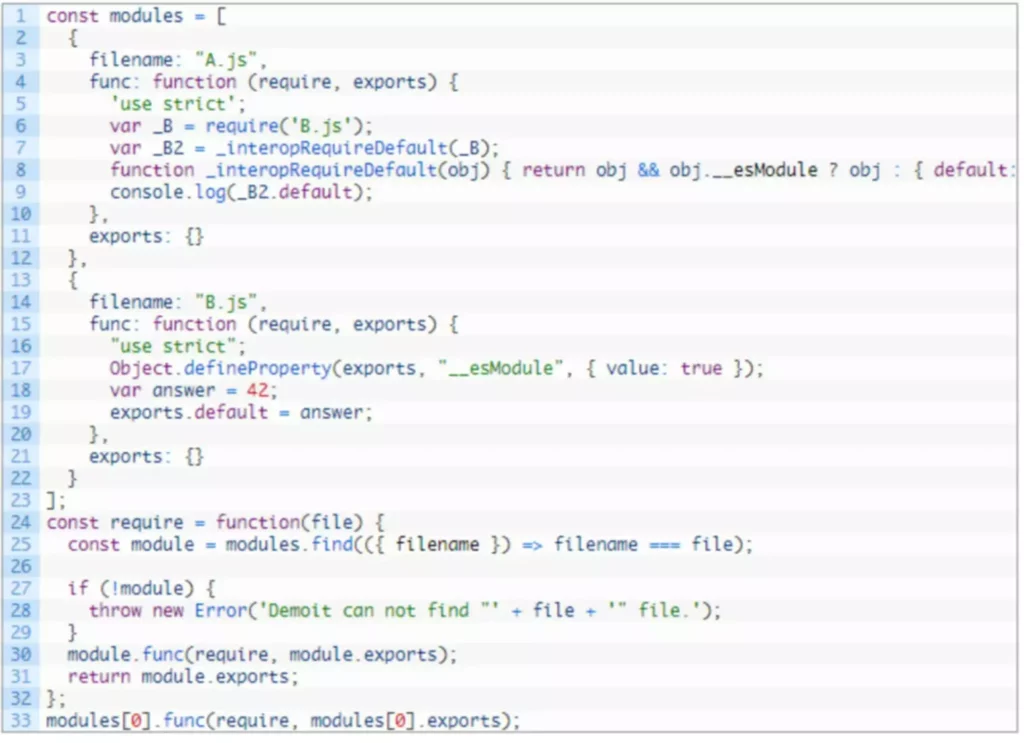
Как пример, мы имеем файлы в таком виде:
При нормальном состоянии с запуском “A.js” в консоли выскочит 42.
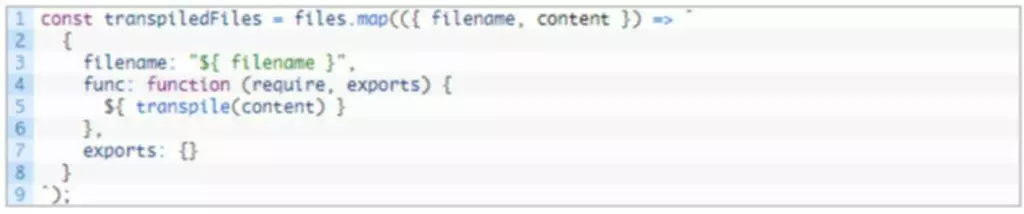
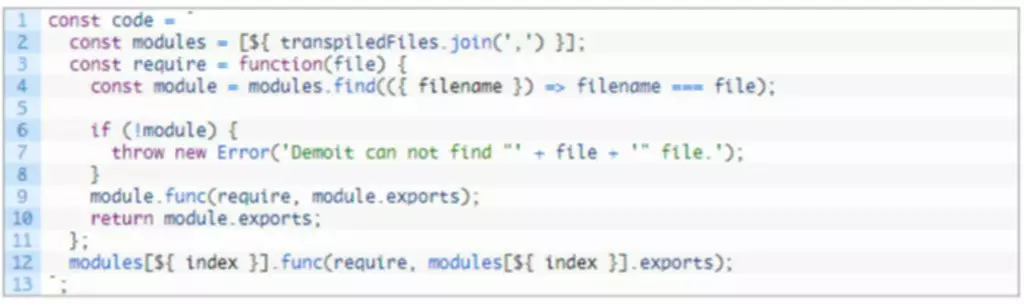
Создаем строку, она станет отправляться конструктору Function:
Вы заметили, что применяется массив transpiledFiles, содержащий в себе строки. Они представляют собой объектные литералы и станут применяться потом. Код переносим в закрытие и в будущем избежим конфликтов с остальными файлами. Кроме этого, мы определим, откуда require и куда exports.
Мы также имеем пустой объект, он будет сохранять в себе всю информацию, которую экспортирует файл. В случае B.js это число 42.
Далее осуществляем функцию require и выполним код файла согласно index:
Массив modules является пакетом, в котором содержатся все данные кода. Функция require сканирует этот пакет, находит в нем необходимые файлы и запускает его закрытие.
Смотрим внимательно на передачу одних и тех же функций require и объект module exports. Этот объект делает возврат в конце.
Последний фрагмент закрывает данный файл. Созданный код выглядит так:
Код отправляется к Function. Принцип похож на работу упаковщиков, они оборачивают модули в закрытие и обладают похожим кодом для разрешения импорта.
Создание в результате разметки
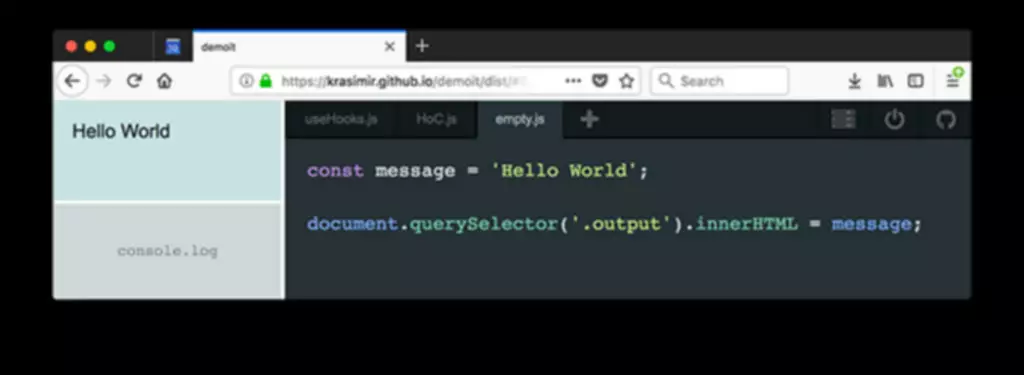
Необходимо предоставить элемент DOM и сообщить разработчику о нем. Размещаем div с классом “output”.
Скриншот показывает, как можно сделать настройку таргетинга на панель сверху слева:
Код, поступающий из CodeMirror, запускается в контексте страницы, где выполняется приложение. Исходя из этого, коду доступно то же дерево DOM.
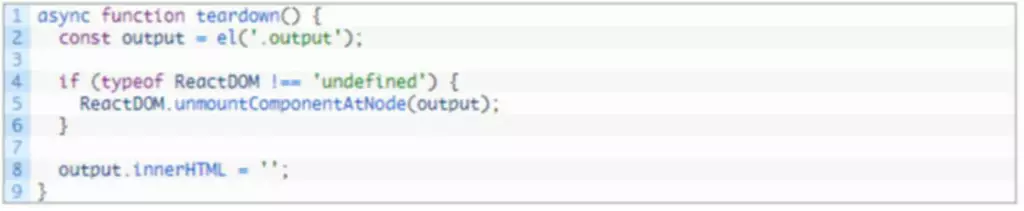
Иногда может возникнуть проблема дополнительной очистки div перед работой кода. Это требуется для того, чтобы могли существовать элементы из прошлого запуска. В данном случае element.innerHTML = “ ” неправильно функционировал с React. Для исправления делаем следующее:
В случае использования кодом ReactDOM приложение React показывается в div. Необходимо размонтировать его, потому что будет выскакивать ошибка из-за того, что мы сделали сброс компонентов DOM, применяющих React. unmountComponentAtNode стабильный и выполняет свою работу.
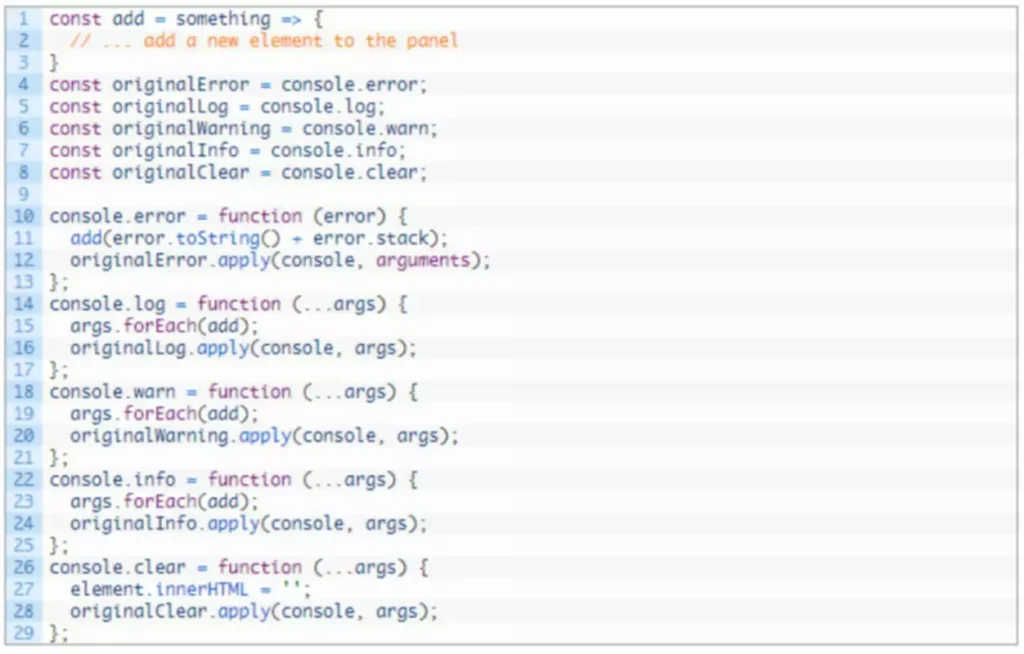
Делаем перехват логов
В процессе кодирования используется console.log. Нам необходимо сделать отображение этих вызовов в нижней левой панели. Для этого переписываем методы консоли:
В коде сохранено обычное поведение, и за счет этого не происходит нарушения работы console.
В коде переписаны:
- .error;
- .warn;
- .info;
- .clear.
Когда все показано в панели, программисту не придется прибегать к инструментам разработчика браузера.
Вопрос – Ответ
Ответим на популярные вопросы.
После изменения методов консоли приложение не будет выставлять сообщения об отсутствии измененных параметров?
Нет. Приложение будет работать корректно, не выкидывая каких-то ошибок.
Можно ли использовать в качестве основы другой редактор?
Конечно, нужно смотреть на его работоспособность, чтобы созданный визуальный редактор мог корректно работать.
Можно обойтись без транспиляции?
Можно, но нежелательно. Здесь может опять же произойти некорректная работа приложения.
Заключение
Мы создали простой визуальный редактор JS. Давайте вспомним, что мы рассмотрели в статье:
- выбрали основу для создания редактора;
- сделали транслирование кода;
- сделали обработку операторов импорта;
- рассмотрели создание в результате разметки;
- сделали перехват логов;
- ответили на вопросы.
Используйте информацию из статьи, и вы создадите свой визуальный редактор. Вам также никто не мешает как-то улучшить редактор и добавить в него свой функционал.
Если вы хотите научиться углубленному программированию, приглашаем вас на один из курсов.
Вы научитесь не просто работать с кодом, но и выполнять различные сложные задачи программирования.
Курсы ведут преподаватели с опытом работы в крупных фирмах. Они научат вас не просто академическому программированию, но и специальным фишкам, которые помогут вам писать код эффективней и экономить при этом время.
По окончании курса вы получите сертификат. В крупных фирмах он котируется как диплом.
Поторопитесь записаться на курс! Количество мест ограничено.