- JSX и другие премудрости
- Упрощайте написание кода
- Не нагромождайте компоненты
- Сокращайте компоненты состояния
- Работайте с функциональным кодом вместе с хуками и memo
- Преимущества использования хуков
- Будущее хуков в React JS
- Какие еще есть секреты в React JS
- Заключение
React JS — библиотека компонентов HTML, которая была создана в 2010 году для языка JavaScript. Главной особенностью этого фреймворка является его универсальность. Разработчики используют его для написания кода на сервере и на мобильных платформах. В 2011 году React JS стали применять в сети Facebook. Кстати, разработчики социальной сети Фейсбук этот фреймворк и создали.
Для начинающих программистов он может быть непонятен. Но стоит только вникнуть в то, как использовать компоненты библиотеки — все становится на свои места. Слоган фреймворка звучит так: «Научись один раз — используй везде».


JSX и другие премудрости
JSX — это расширение, которое помогает разработчику на JavaScript писать посредством готовых компонентов. Кстати, написание полностью повторяет язык HTML. В совокупности эти особенности упрощают написание кода для веб-разработчика, в том числе начинающего.
Эта библиотека, как и jQuery, использует виртуальный DOM. В виртуальном DOM хранится информация об объекте. Это позволяет фреймворку регулярно и успешно обновлять реальный DOM. После отправки формы и нажатия на кнопку библиотека сама вырисовывает новую форму и обновляет DOM.
При работе с фреймворком важно помнить о некоторых вещах. Например, таких, как сохранение кода коротким. Опытные веб-разработчики говорят, что библиотека позволяет писать не более 10 строк, в которые умещаются целые функции и команды. Это позволяет сохранить разум холодным во время написания приложения. Веб-разработчику не нужно будет тратить время на поиск ошибки в простыне кода.
К сведению! Опытные программисты говорят: если, используя библиотеку React JS, новичок пишет более 10 строк кода, то этот компонент слишком велик и обязательно подлежит разделению на более мелкие подгруппы.
Упрощайте написание кода
React JS позволяет начинающим программистам писать один раз кусочек кода, а потом использовать его везде, где только потребуется. Поэтому смысла не имеет объединение в один файл всех строк массивного кода. Слишком много времени потребуется на поиск ошибки во время тестирования.
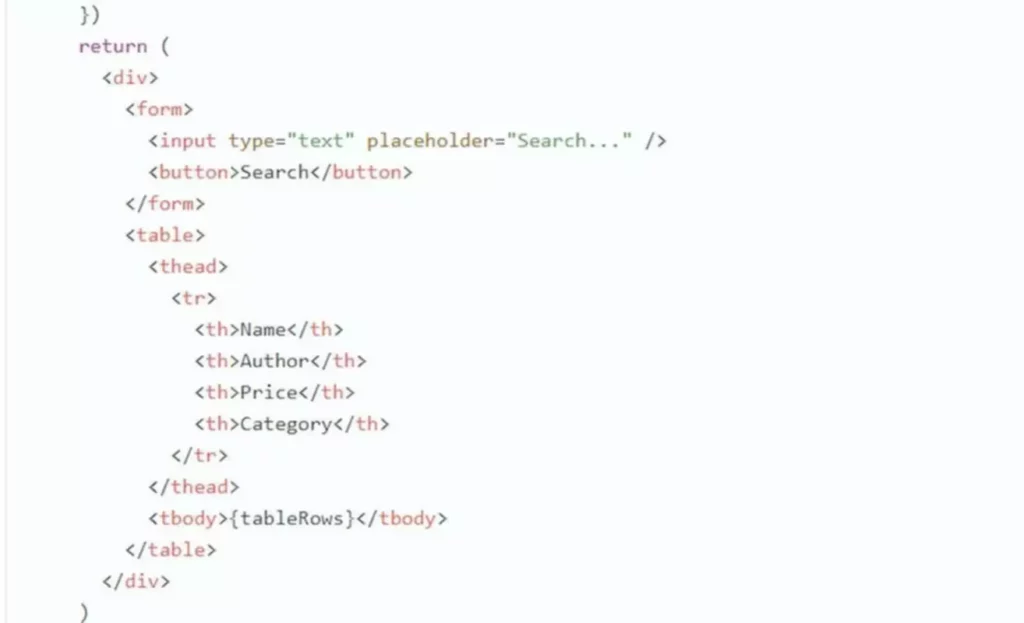
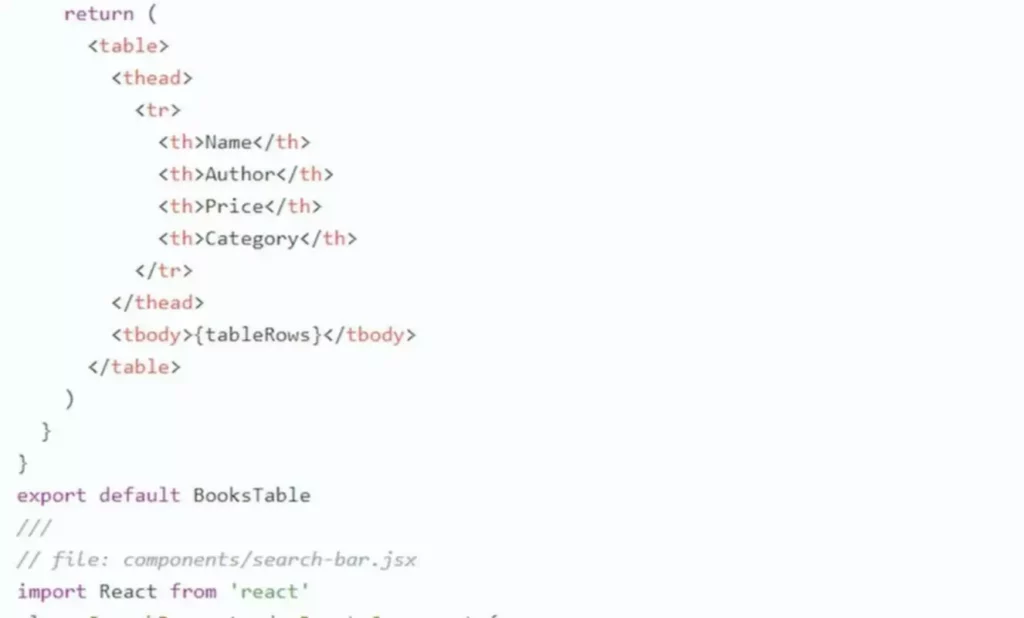
Библиотеки были придуманы для упрощения жизни программистам. Поэтому использовать их надо с умом. Посмотрите на следующую частицу кода, который написан был без использования библиотеки React JS:
Как видите, код написан громоздко. Если допустите в нем какую-то ошибку, то уйдет уйма нервов и времени на поиск. Теперь посмотрите на то, что делает наш любимый фреймворк:
Как видите, код значительно уменьшился.

Не нагромождайте компоненты
Не прописывайте мелкие части кода подобно компонентам для приложения. Не рекомендуется в разработке сайтов делать так, чтобы каждый параграф с «div» или «span» становился компонентом. Если есть возможность, то старайтесь объединять их. Если же вы видите, что без разделения никак, то разделяйте.
Помните, что код пишете вы, и вам потом разбираться в нем.
Сокращайте компоненты состояния
Для сокращения компонентов состояния появились «крючки» или reacthooks. Пользуйтесь ими, чтобы не писать громоздкий код и сделать веб-приложение для PHP более производительным. Помните, что функциональные и маленькие смарт-компоненты лучше подходят для транспайлинга.
Работайте с функциональным кодом вместе с хуками и memo
Создатели React уверяют, что библиотека будет постепенно уходить от использования классов. Благодаря использованию крючков код проще тестировать. А в обновление React версии 16,6 вставлена функция Memo. Она упростила рендеринг, благодаря упрощению увеличило производительность приложения.
Поэтому опытные разработчики советуют пользоваться и хуками, и мемо в написании кода.
Преимущества использования хуков
Использование хуков для разработчика облегчает написание кода и его тестирование. Эти компоненты библиотеки React делают код более чистым, более легким для чтения – логика может быть тесно связана в пользовательском хуке.
Код, в котором используются хуки, более читаем и имеет меньше LOC (строк кода). Благодаря крючкам, программист может сделать код более многоразовым и составным. Хуки не создают еще один компонент в DOM’е, как это делают HOC. Используя HOC, разработчики только разделяют несвязанную логику состояний на различные функции и вводят их в основной компонент в качестве реквизита. А вот с помощью хуков становится решаемой проблема так же, как с HOC, но без обертки.
Разработчик может определить несколько отдельных методов жизненного цикла вместо того, чтобы совмещать все в одном методе (так что вы можете легко разделить логику componentDidMount).
Будущее хуков в React JS
Разработчики библиотеки JavaScript обещают, что хуки будут лучше работать с будущими оптимизациями React. Например, с опережающей компиляцией и сворачиванием компонентов. Сворачивание компонентов может быть возможно в будущем для удаления мертвого кода во время компиляции. Это значит, что будет меньше кода JS для загрузки. Выполнение оптимизируется, увеличится скорость обновления и загрузки страницы.
Даже сейчас минимизация функций в JavaScript намного лучше, чем минимизация классов JavaScript. Например, невозможно уменьшить имена методов классов JS, поскольку каждый метод может быть как частным, так и публичным, поэтому мы не знаем, когда он используется вне класса. Меньшее количество кода для загрузки, обработки и выполнения оказывает положительное влияние на конечного пользователя.
Какие еще есть секреты в React JS
Для повышения безопасности опытные разработчики советуют использовать propTypes. Выгода использования ряда валидаторов для проверки типов в React.JS в том, что, если в процессе разработки произойдут какие-то баги, фреймворк самостоятельно создаст логи. От использования ряда таких валидаторов можно получить следующие преимущества:
- ловля багов ранее, чем будет совершено какое-либо действие, которое приведет к ошибкам у пользователя;
- при использовании is Required не нужно будет тестировать код на undefined или null;
- сразу решится вопрос документирования логов.
Многие скажут, что это похоже на статическую типизацию. На самом деле же использование валидаторов позволяет повысить безопасность компонентов. Поэтому нет смысла не работать с ними.
При работе в библиотеке лучше всего использовать неглубокий рендеринг. Иначе тестирование кода в фреймворке затянется на сутки. Для веб-разработчика лучше вывести один компонент, не затрагивая его потомков, чтобы потом не мучиться, разбираясь в нагромождении кода.
Добавляйте в библиотеку React инструменты из Redux в виде зависимостей или расширения браузера. В эту библиотеку можно поместить состояния и логику, так как компоненты Редукс понимают коллбэки, когда происходит UI-event, затем отправляют эти действия, обрабатывают их, вычисляя новое состояние. С инструментами Редукс становится легче прописывать код.
Заключение
Теперь вы знаете, как вам сможет помочь библиотека React JS. Используйте ее, упрощайте написание кода и оставляйте себе больше свободного времени. А если вы только начали изучение JavaScript, пройдите курсы от DevEducation.