- Тэг автозакрытия
- Бьютифай
- Best Comments
- BookMarks
- Rest Client
- CSS Peek
- Night Owl
- JavaScripts Code Snippets
- Quokka.js
- Format in Context Menus
- Git Graph
- GitLens
- Indent rainbow
- Заключение
VSCode-расширения помогают веб-разработчику убирать шероховатости из кода, делать его удобочитаемым и гладким. Кроме этого, они способны добавить много полезных функций на рабочий стол программиста. Новичкам, которые читают этот материал, наверное, не понятно, что такое VSCode.
VSCode, или Visual Studio Code, расширения — это инструменты для работы в программе Visual Studio. Сама программа создана разработчиками Майкрософт. Итак, давайте посмотрим на расширения для Visual Studio Code.


Тэг автозакрытия
Тэг автозакрытия, или AutoClose Tag, автоматом добавляет закрытие для кода. Это единственный набор символов, который не требует активации. Этот тэг доступен по умолчанию. Он срабатывает после того, как разработчик откроет код тэгом открытия.
Бьютифай
Есть еще такое расширение, как Beautify. Этот тип расширения позволяет форматировать CSS-верстку, скелет сайта, написанный на HTML, код JSON и sass.
Чтобы установить это расширение, нужно:
- Кликнуть по кнопкам на клавиатуре ctrl + P.
- В открывшемся окне ввести «ext install HookyQR.beautify».
- Кликнуть по кнопке «Enter».
Таким образом расширение будет установлено.

Best Comments
Еще одно расширение для веб-разработки — это Best Comments. Установив его, программист получает больше возможностей по управлению комментариями. Они могут включать списки дел, примечания, уведомления.
BookMarks
BookMarks помогает начинающим программистам, которые потерялись в массивах кода. Это небольшое расширение оставляет закладки там, где разработчику требуется помощь в коде. Далее автоматически составляется список закладок, по которым разработчик сможет найти проблемное место и перейти к нему для исправления.
Rest Client
Rest Client позволяет разработчику прямо из программы отправлять HTTP-запросы. Программист может больше не использовать внешние приложения для обращения к серверам. Очень удобно для начинающих разработчиков, так как не нужно находить приложения для работы, не связанной с кодированием, и устанавливать их на компьютер.
Для работы с этим расширением программист использует четкие синтаксические конструкции. Так, для получения GET-запроса достаточно прописать одну строчку кода. Это позволяет экономить время.
CSS Peek
CSS Peek находится в наборе инструментов в вашей программе. С помощью него разработчик может просматривать правила, применяемые к HTML-коду. Используя этот инструмент, программист наводит курсором мышки на нужный элемент, и тот высвечивает правила, применяемые к строке кода.
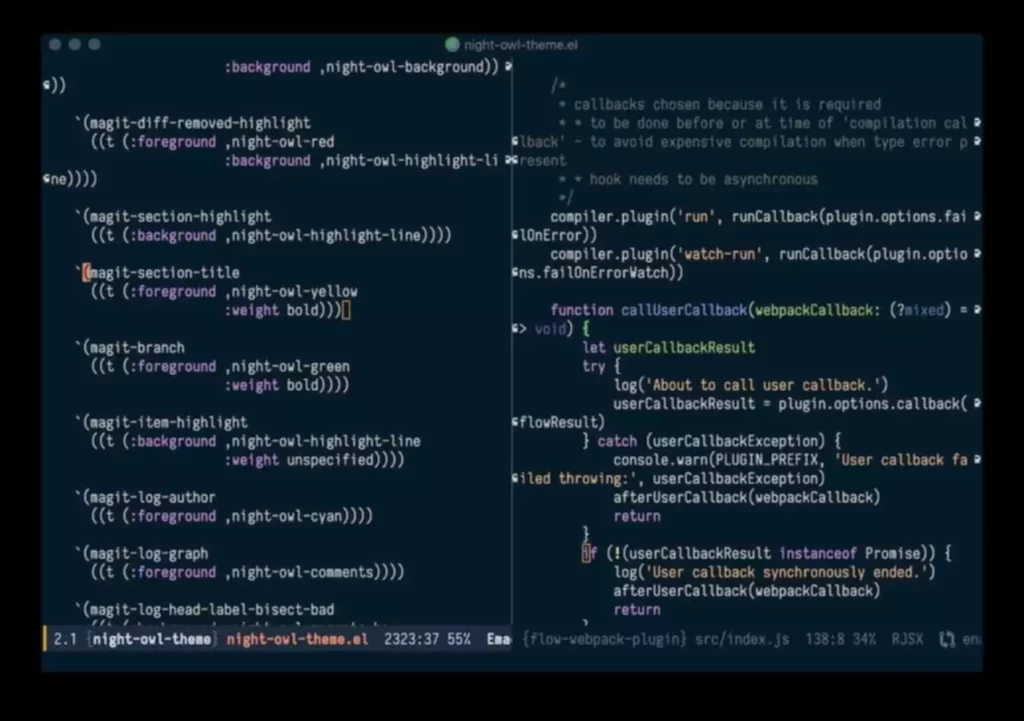
Night Owl
Найт Оул (или «Ночная Сова» в переводе на русский) ничего не делает с кодом. Зато это расширение создает привлекательный веб-интерфейс. В последнем разработчику интересней и привлекательней работать, нежели в стандартном его исполнении.
Кстати, эта тема специально создана для тех программистов, кто до утра сидит, не отходя от компьютера. Если вам не нравится темная тема, то можете использовать стандартное оформление.
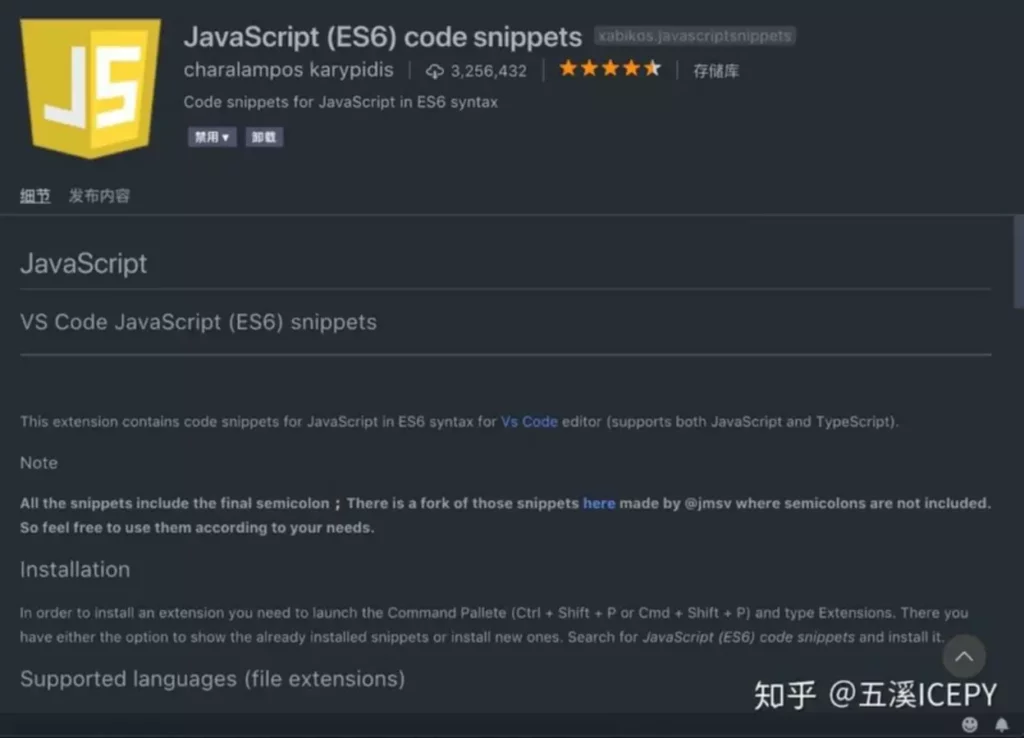
JavaScripts Code Snippets
JavaScripts Code Snippets — это набор сниппетов, который помогает программисту быстро создавать конструкции кода. С помощью JavaScripts Code Snippets вы сможете ввести clg и нажать кнопку ввода на клавиатуре. Тем самым вы введете следующий файл в написанный код — console.log.
Чтобы выучить все сниппеты, которыми обладает это расширение, вам понадобится некоторое время. Однако помните одну вещь: если вы интегрировали JavaScript (ES6) code snippets со своей программой, то можете действительно быстро писать современный JS-код. Поэтому не скупитесь тратить время, чтобы изучить его досконально.
Quokka.js
Quokka.js помогает программистам экспериментировать с кодом. Вы будете получать определенные подсказки в каждой строке кода. Очень удобно использовать это расширение новичкам-разработчикам.
Format in Context Menus
Дополнение под названием Format in Context Menus помогает вам приводить в порядок файлы, выделяя их в боковой панели. Вы сможете одновременно вызвать команду контекстного меню для отображения кода.
Опытные разработчики говорят, что это удобно, когда нужно отредактировать множество документов. Спасает также, когда у разработчика нет поддержки средств для редактирования кода. По сути, это приятный на вид редактор кода, с которым легко работать.
Git Graph
С помощью Git Graph вы сможете видеть структуру репозитория. Используя последний, можно выполнять различные операции. Вы сможете также тонко настроить это расширение, благодаря чему у вас появится множество возможностей по работе с кодом.
GitLens
С помощью GitLens можно узнать, кто настоящий автор кода, просмотреть и узнать много полезных сведений о написанном коде. Поэтому установка данного инструмента обязательна для начинающих разработчиков, которые хотят с головой окунуться в написание веб-приложений.
Indent rainbow
Indent rainbow поможет вам раскрасить отступы на разных уровнях. Может, это расширение вам не нужно, как и не нужно раскрашивать отступы, но согласитесь, что разделенный на яркие блоки код быстрее читается. Глаза могут выхватить главное мгновенно, не заостряя внимания на неокрашенных местах.
Опытные разработчики говорят, что использовать это расширение полезно, когда пишешь на языке Python. Поэтому, если вы начинающий разработчик на Питон, оно как нельзя лучше подойдет вам.
Заключение
Все эти расширения помогут улучшить работу с кодом и сэкономить время. Это так важно для новичков-программистов. У них остается время, чтобы изучать теорию, а на практике использовать полученную информацию.
Если вы только начинаете изучение и еще не знаете, в какую школу поступить, смело идите на курсы программирования от DevEducation. Здесь вы получите необходимые знания от опытных наставников.