- Что такое sitemap и для чего он нужен
- Виды карт
- Можно ли не создавать карту сайта
- Создаем карту с помощью онлайн-генератора
- Создание карты своими руками
- Вопросы – Ответы
- Заключение
Начинающие создатели сайтов рано или поздно сталкиваются с термином sitemap. Что это такое и как его создать?
Информация в Интернете разбросана по крупицам и не систематизирована. Мы же взяли только работающие техники и собрали их воедино.
Ответы на вопросы найдут как новички, так и опытные программисты.


Что такое sitemap и для чего он нужен
Начнем с перевода. На русский язык термин переводится как карта сайта.
Sitemap является перечнем ссылок на:
- категории;
- их подкатегории;
- страницы сайта с поддержкой заложенной иерархии.
Карта сайта – это своего рода индикатор, сообщающий поисковым машинам актуальную структуру сайта, его уровень вложенности, число страниц, ссылки на страницы.
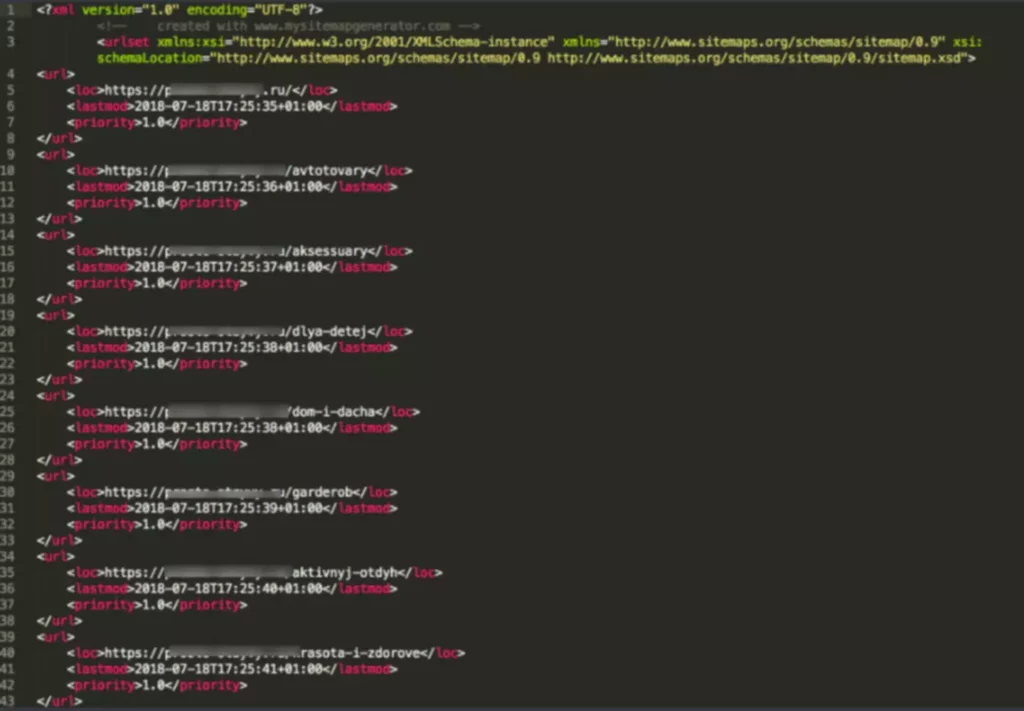
Ниже показан пример карты сайта.
Есть некоторые рекомендации по использованию sitemap от поисковиков Google и Yandex.
- Google имеет возможность поддерживать 4 формата sitemap: RSS, txt, xml, «сайты Google» (в том случае, если сайт создан с использованием сервиса Гугл). Yandex поддерживает только формат xml.
- Google не поддерживает тег <priority>.
- Для использования в Google необходимо добавить ссылки на sitemap в robots.txt. Это помогает обозначить доступность карты к просмотру поисковиком.
Для указания пути к карте используется кабинет вебмастера или пишется url в robots.txt. Лучше использовать сразу 2 способа. Если ресурс имеет множество страниц, то создается несколько карт.
Ограничения в Google:
- размер sitemap до 50 МБ;
- количество ссылок – не более 50 тысяч.
Похожие условия выдвигает и Yandex.
Карта сайта – это один из важных этапов в SEO-продвижении ресурса, поэтому стоит относиться к ее заполнению с большой внимательностью.
Виды карт
Можно выделить 2 типа карт:
- XMLкарты. Они рассчитаны исключительно на поисковых ботов, для сбора и переработки ссылок – категорий, подкатегорий и отдельных страниц. Файл представляет собой набор тегов, внутри которых содержатся ссылки на страницы и статьи.
- HTML-карты. Рассчитаны на пользователей. Являются отдельной страницей, которая состоит из ссылок, разбитых в соответствии с категориями и подкатегориями. В случаях если каталоги не несут пользы, то имеет вид каталога статей. На такую карту можно перейти из меню на главной странице.
Создание карт тоже делится на 2 вида:
- карты, сгенерированные с помощью специализированных сервисов;
- карты, созданные своими руками.

Можно ли не создавать карту сайта
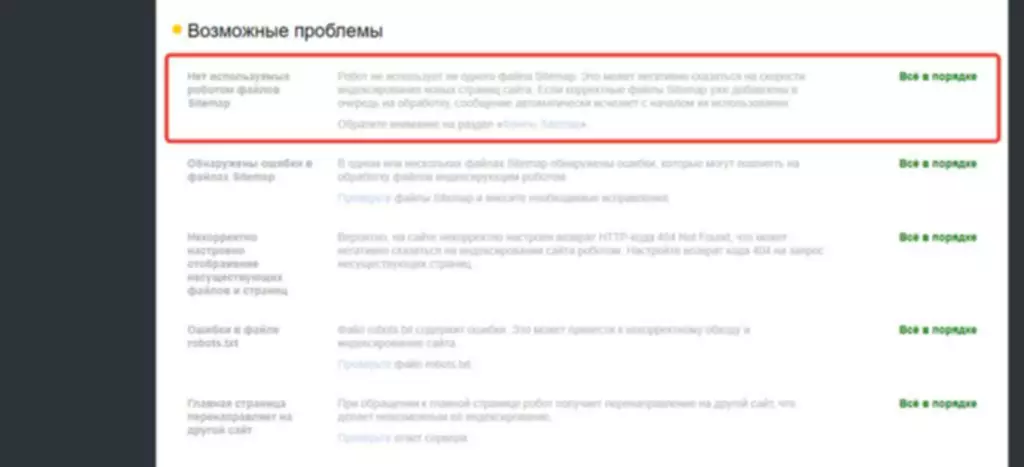
Конечно можно. Поисковик только отметит отсутствие карты в списке возможных проблем.
Отсутствие sitemap.xml не входит в число критичных или фатальных проблем с точки зрения поисковиков
Поисковые роботы все прекрасно понимают и проиндексируют сайт без карты.
Какие проблемы могут возникнуть после индексации подобного сайта поисковиком:
- На сайте будут присутствовать страницы, на которые невозможно попасть, т. к. на них не будет ссылок с других страниц этого ресурса.
- У большого сайта без карты точно так же будут возникать проблемы с индексацией отдельных страниц.
- На новом сайте подобная индексация тоже грозит загрузкой не всего сайта.
- Страницы будут постоянно обновляться, что создаст нагрузку на сервер и браузер.
Если создается крупный интернет-магазин или сайт компании, то в нем обязательно должен быть sitemap.
Создаем карту с помощью онлайн-генератора
Есть куча способов автоматического создания карты сайта, но этот считается одним из лучших. Связано это с тем, что при создании карты не идет привязки к конкретному движку.
Генератор позволяет делать sitemap на любой CMS или статичный ресурс на HTML.
Метод имеет только один минус. Он годится для ресурсов, имеющих ограниченное количество страниц. Если в ресурсе создано 6 страниц и добавлений больше не планируется, то способ создания подходит.
В случае если на сайт будут постоянно добавляться новые страницы, способ не подходит. Генератор не может включать в sitemap новые ссылки на сайты, поэтому карта будет уже неполной.
Несколько хороших интернет-генераторов, которые позволяют быстро сделать карту сайта:
- Xml-Sitemaps;
- Web-Site-Map;
- Xml Sitemap Generator;
- My Sitemap Generator.
Принцип создания карт на них похож.
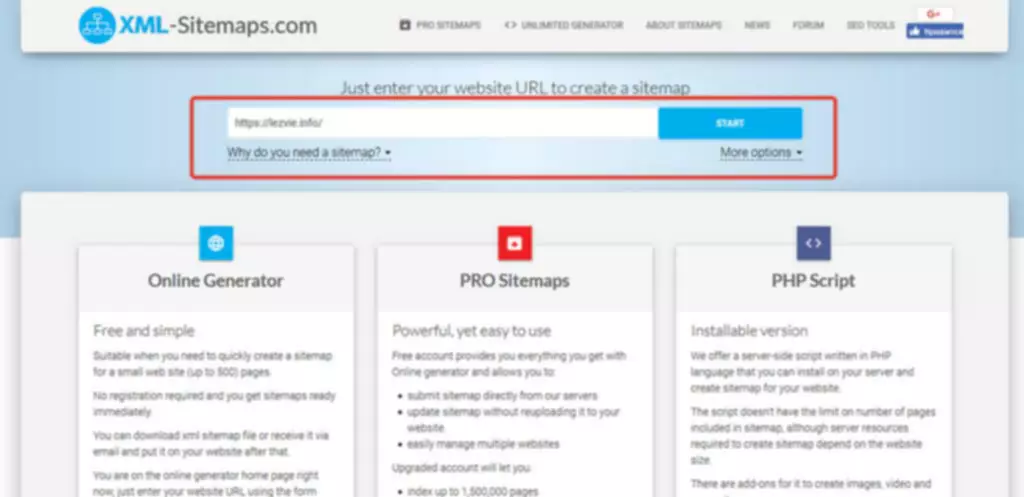
Рассмотрим создание карты сайта на примере первого ресурса XML-Sitemaps:
- Заходим на сайт генератора, указываем в поле ссылку ресурса и нажимаем Start.
Сервис создаст карту за 5 минут.
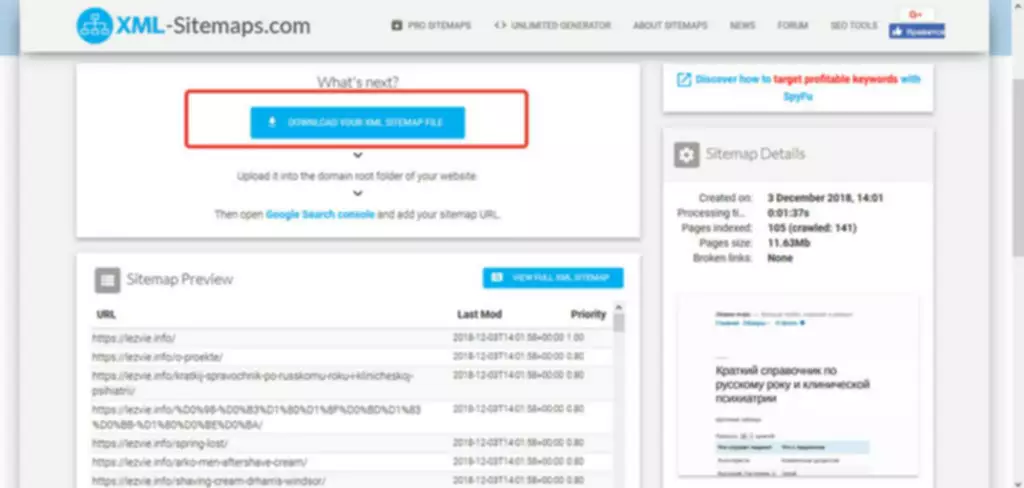
- Появляется окно скачивания файла на устройство. Нажимаем на кнопку и скачиваем.
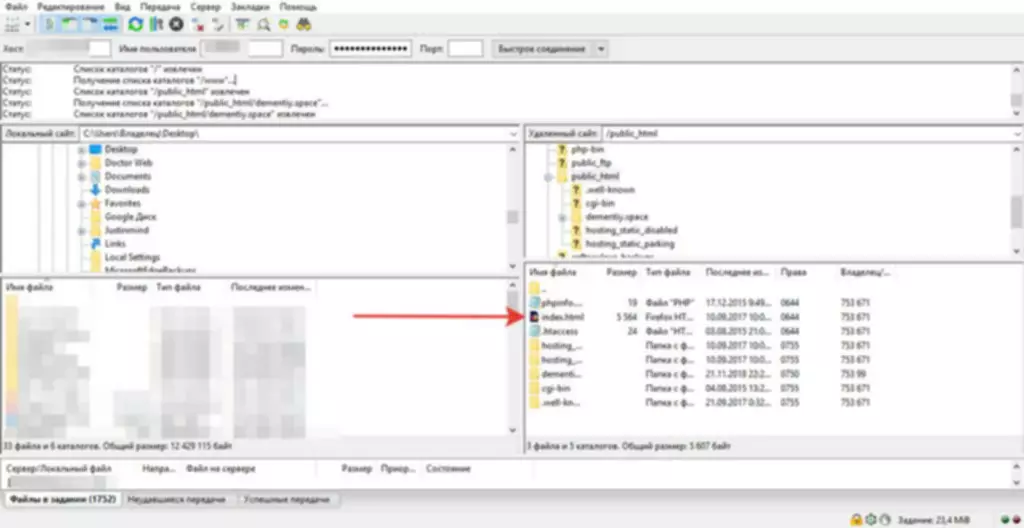
- После загрузки на устройство загружаем sitemap в корневую директорию на ресурсе. Для этого используем ftp-клиент Filezilla. В корневой директории находится файл index.html. Ориентируемся на него.
Все. Карта загружена на сайт.
Создание карты своими руками
Способ преимущественно подойдет для тех, кто создает карту сайта с расширением xml.
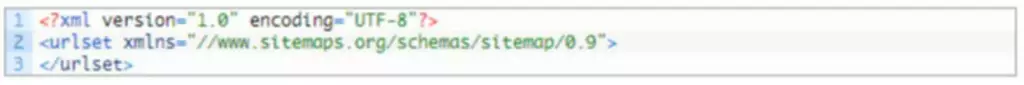
Вставляем в файл этот базовый код, от него будет отталкиваться вся карта.
Здесь мы указали кодировку. В теге <urlset> будут находиться все ссылки.
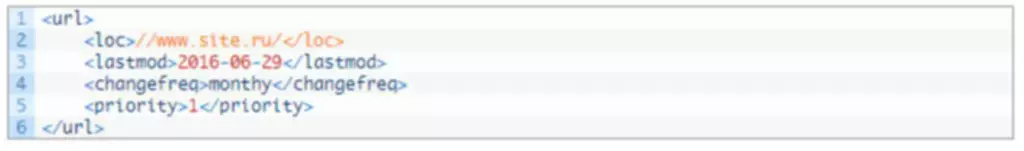
Данные для каждой следующей страницы сайта делаются по шаблону:
Где пишется следующее:
- Loc – указывается адрес страницы. На один тег url делается 1 адрес;
- Lastmod – время, когда последний раз обновлялась страница. В примере показана старая карта, которая последний раз обновлялась в 2016 году;
- Changefreq – средняя частотность обновления страницы. В качестве значений можно указывать daily (ежедневно), weekly (еженедельно), monthy (ежемесячно);
- Priority – приоритет страницы. Максимально допустимое значение – 1, минимально допустимое значение – 0.1. Главная страница имеет высший приоритет, рубрики получают высокий приоритет (0.8), обычные записи имеют низкий приоритет (0.6).
Крупные сайты имеют дополнительные sitemap для картинок, видеофайлов, rss-фидов и прочих файлов. Небольшим сайтам и блогам достаточно одной карты сайта.
Карта своими руками создается только в крайних случаях. Когда под рукой есть онлайн-генераторы, то лучше использовать их.
Вопросы – Ответы
Ответим на самые популярные вопросы.
Необходимо ли полностью указывать адрес в карте сайта?
Да, это обязательно. Только перед адресом надо указывать протокол http://, иначе карта не интерпретирует сайт.
Положение url-адреса в карте влияет на его применение?
Нет. Положение адреса в карте никак не влияет на его ранжирование в поисковых системах.
Обязательно ли должна использоваться кодировка UTF-8 для создания sitemap?
Да. Для создания карты сайты обязательно использование этой кодировки, иначе карта просто не будет функционировать.
Заключение
Мы рассмотрели вопрос по карте сайта со всех сторон. Еще раз вспомним, что мы прошли в статье:
- узнали, что такое sitemap и для чего нужна карта;
- узнали о видах карт;
- разобрались, можно ли обойтись без создания sitemap;
- научились создавать карту сайта, используя генератор;
- научились создавать карту своими руками;
- ответили на популярные вопросы.
Вполне возможно, что вы новичок и хотите научиться углубленному программированию. Может, вы опытный программист, который открыт к изучению нового.
Приглашаем вас на курсы по программированию.
Вы не только научитесь базовому программированию, но и сможете работать с кодом любой сложности.
Курс будут вести преподаватели, имеющие опыт работы в крупных фирмах. Вас научат не только академическому программированию, но и всяким тонкостям, позволяющим экономить время на написании программ.
По окончании курса вам выдадут сертификат, который будет котироваться как диплом при устройстве на работу.
Не теряйте время. Записывайтесь на курс уже сегодня!


 Сервис создаст карту за 5 минут.
Сервис создаст карту за 5 минут.