- Главное о Next.js
- Создание проекта
- Страницы и маршруты
- Главный компонент
- Импорт псевдонима ярлыка
- Получение данных на стороне сервера
- Оптимизация изображения
- Заключение
Чтобы создать с нуля полноценное веб-приложение с помощью React, необходимо учитывать множество деталей. Код пишется посредством сборщика и преобразуется с помощью компилятора. После этого нужно регулярно выполнять оптимизацию и предварительный рендеринг страниц для повышения производительности. Данные функции выполняет фреймворк Next.js, и в этом материале мы дадим подробное руководство по его использованию.


Главное о Next.js
Next.js – это метафреймворк, основанный на React, в котором приложение загружается и отображается на стороннем сервере. Он предназначается для разработки приложений, функционал которых выходит за рамки SPA. Фреймворк позволяет обрабатывать первую загрузку страницы, что подходит для SEO и улучшения производительности.
Программная платформа предоставляет множество функций. Поэтому она пользуется популярностью среди разработчиков.
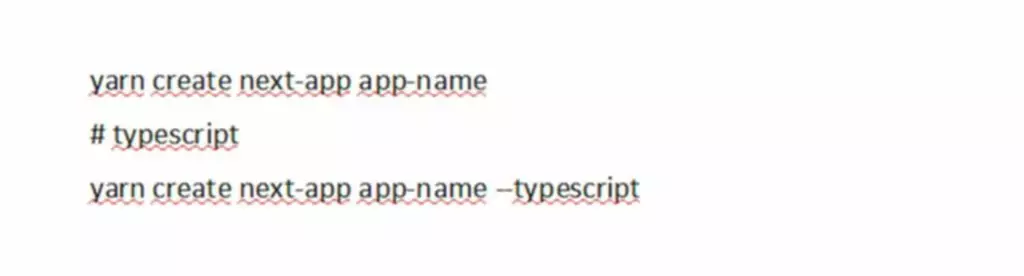
Создание проекта
Чтобы создать проект, лучше использовать create-next-app. Затем производится установка зависимостей вручную, обновление package.json, а затем запуск сервера для разработки.

Страницы и маршруты
В Next.js для управления маршрутами не нужно использовать библиотеку. Когда создается новое приложение при помощи команды create-next-app, по умолчанию создается папка с именем страницы, через которую происходит маршрутизация. Таким образом, каждый файл компонентов реакции в папке рассматривается как определенный путь:
- Индексная страница localhost/index
- О странице localhost/about
- Страница блога localhost/blog
Если пользователь попадет на несуществующий маршрут, например «localhost/home», Next.js автоматически покажет страницу 404.
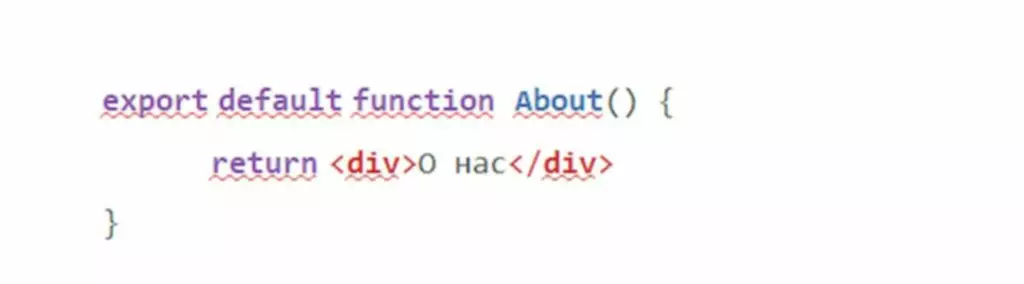
Вот пример about.js. с обычным функциональным компонентом React.
Вложенные маршруты
Для создания вложенных маршрутов таких как localhost/blog/contact необходимо создать подпапку, а внутри нее реагирующий компонент contact.js. Если в последней сделать файл index.js, Next.js будет использовать его для представления корневого маршрута. Пример: localhost/blog будет отображать страницы/блог/index.js
В данном фреймворке можно создать динамический маршрут, используя скобки, где у каждого поста в блоге есть собственный путь. Например: страницы/блог/[slug].js
Ссылки на маршруты
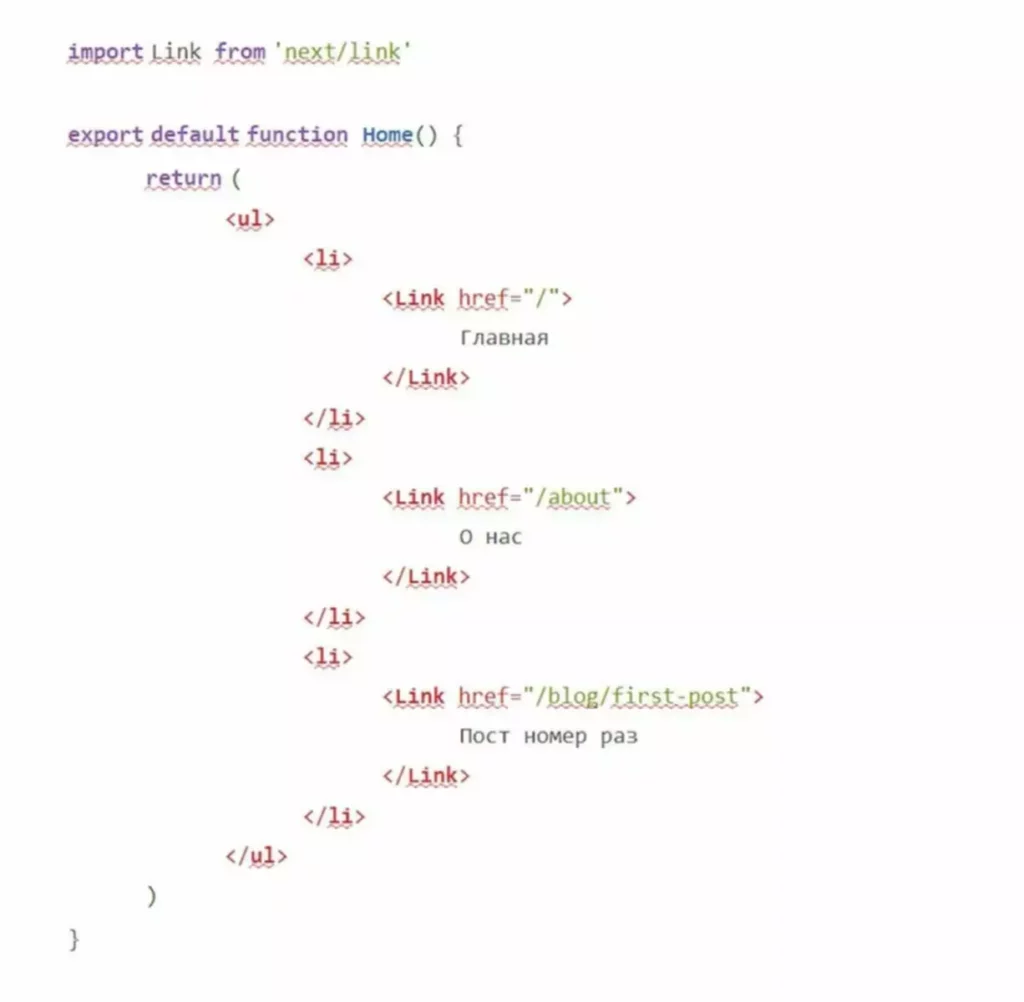
Теперь, когда вы создали первый маршрут, можно с ним связать страницы, для чего нужны ‘next/link’.
Вот пример домашней страницы со ссылкой на раздел «О нас»:
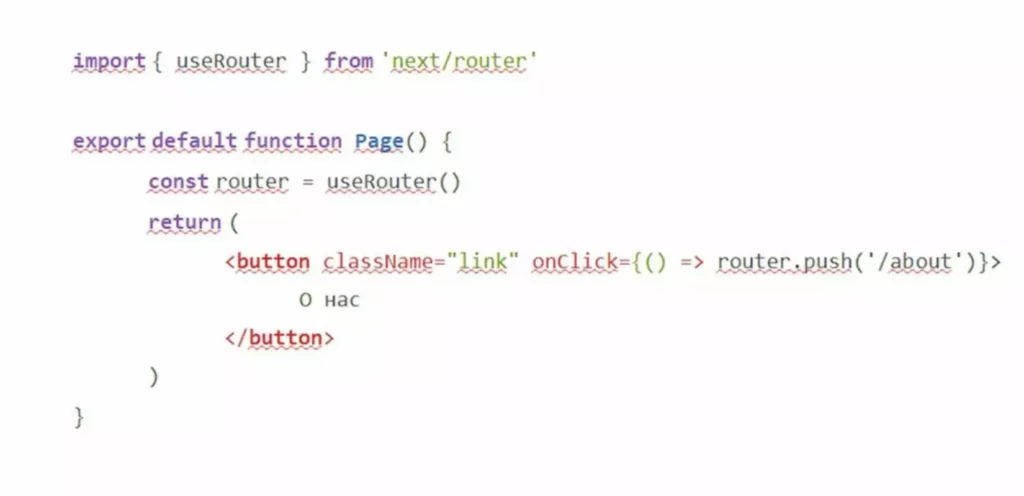
Перенаправление маршрута
Для принудительного перенаправления на определенную страницу по нажатию кнопки, используется «router.push»:
Чтобы компонент стал страницей маршрута и пользователь мог ее открыть, например: localhost/navbar, нужно компонент Navbar.js поместить в папку pages.
Большинство Next.js создают ее в корне приложения, используя имя «components». Так, например, если вы хотите создать макет, можно сделать это так: /components/Layout.js
Эту возможность React используют в любом месте вашего приложения, но она не будет упоминаться как страница маршрута.
Главный компонент
Серверная сторона Next.js отображает загрузку первой страницы. Для этого она манипулирует html, в том числе разделом заголовка. Чтобы предоставить тег, такой как заголовок или метаданные, необходимо подключить составляющую Head Next.js.
Пользовательская страница 404
Можно персонализировать пользовательскую страницу 404 или включить сообщение в собственный макет. Для этого нужно создать файл 404.js в папке pages. Next.js при обнаружении ошибки 404 теперь будет автоматически перенаправлять на нее.
Импорт псевдонима ярлыка
По мере того, как приложение растет, некоторые компоненты могут быть вложены глубоко в структуру папок: import Layout from ‘../../components/Layout’
Можно создать ярлык, который поможет не тратить время на лишнее нажатие кнопок:
import Layout from ‘@/components/Layout’
Символ @ — это сокращенный синтаксис.
Для этого ярлыка, создается файл с именем «jsconfig.json» в корне приложения.
Получение данных на стороне сервера
Вместо того чтобы получать данные на стороне клиентского сервера, Next.js может включать непосредственно на нем. Это позволяет выполнять отправку страницы с уже заполненными данными.
Чтобы реализовать эту выборку на стороне сервера, у вас есть два варианта извлечения данных:
- По каждому запросу.
- Только один раз во время сборки (статический сайт).
Для рендеринга в первом случае необходимо использовать функцию getServerSideProps. Можно добавить ее в конец файла компонента.
Если эта функция присутствует в файле компонента, Next.js автоматически заполнит реквизиты компонента объектом getServerSideProps.
Для рендеринга на стороне сервера нужно использовать функцию getStaticProps, добавив ее во время сборки в конец кода.
Также можно получить данные для динамического пути (например, /posts/my-first-post).
Допустим, есть страница с названием posts/[slug].js. Она дает маршруты posts/my-first-post, posts/my-second-blog и т. д. В этой ситуации для создания подмаршрутов во время сборки можно использовать getStaticPaths.
Оптимизация изображения
Next.js имеет встроенный компонент изображения и его автоматическую оптимизацию.
Next/image – это расширение элемента HTML, разработанное для современной сети. Изображения загружаются по мере их прокрутки в окне просмотра без влияния на скорость.
Заключение
Next.js обеспечивает хорошую структуру для создания приложений. К ним относятся маршрутизация и рендеринг на стороне сервера, предлагающие дополнительные возможности как для конечных пользователей, так и для разработчиков.