- Функция Auto Layout
- Как сделать расталкивающие друг друга, или резиновые, кнопки
- Какие параметры следует настраивать
- Что говорят опытные программисты и дизайнеры
- Заключение
Информация, которая будет представлена в этой статье, подходит более дизайнерам, занимающимся версткой сайта. Поэтому, если вы начинающий дизайнер, работаете в Figma, эти знания вам понадобятся. Прочитав статью, вы сможете сразу вникнуть в процесс изучения и даже будете знать, как работать со структурой макета, чтобы она постоянно не изменялась и вам не приходилось подстраивать те или иные модули.
Хотите получше познакомиться с программой Фигма, узнать, чем занимаются веб-дизайнеры, читайте наш IT-блог от DevEducation и темы, посвященные работе в Figma и PhotoShop.


Функция Auto Layout
Прежде чем работать с Auto Layout, вы должны понять, как создается простой модуль или простая кнопка. Кстати, эта кнопка сможет самостоятельно адаптироваться под длину текста, который в ней прописан. Поэтому программисту не нужно будет постоянно переделывать ее даже тогда, когда верстка будет закончена.
Давайте вместе с вами сделаем адаптивную кнопку:
- Зайдите в Figma.
- Пропишите в поле любой текст.
- Переключитесь на панель слоев.
- Кликните правой кнопкой мышки по тексту. В выпавшем списке выберите Frame Selection.
- Выделите то, что получилось у вас. Перейдите на панель настроек и там добавьте белого фона. Обычно опытные дизайнеры делают это в блоке Fill, кликая по значку «плюс», который располагается с разбираемой нами функцией.
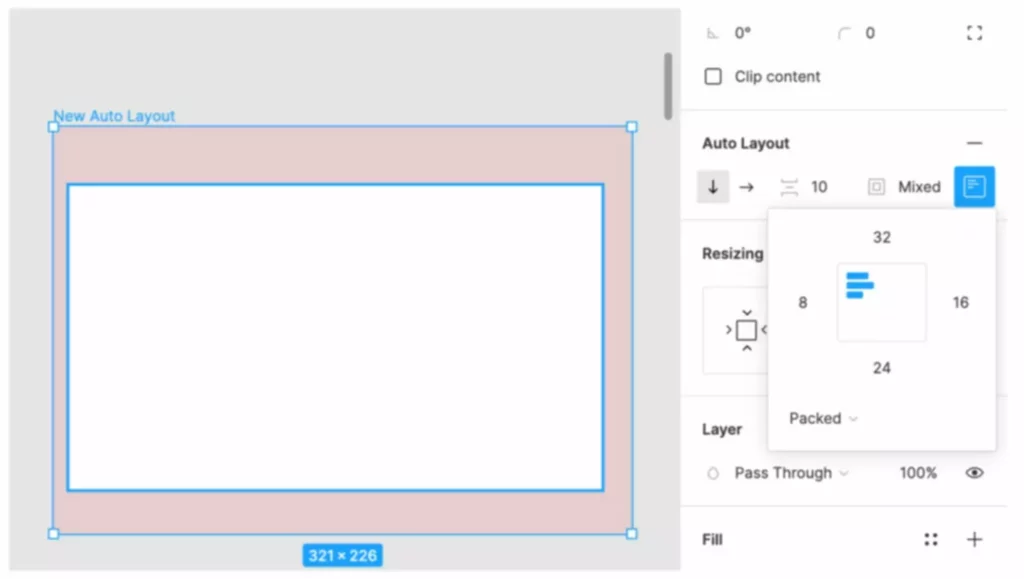
- Проставьте отступы. Если они будут одинаковы, то пропишите их значение напротив символа в виде квадрата с еще одним квадратом внутри.
- Если же вам нужно, чтобы отступ был сделан с каждой стороны, то кликните по кнопке с тремя горизонтальными полосками и пропишите необходимые значения.
Таким образом, вы получите адаптивную кнопку. Такое движение происходит, благодаря наличию следующих параметров в ней:
- Resizing — это изменение размера. Только изначально в этом параметре прописано свойство Hug Contents;
- активная функция Auto Layout. Вы же добавляете эту функцию в вышеописанный параметр и получаете подстраиваемую кнопку под высоту и длину содержимого.
Внимание! Опытные веб-дизайнеры не советуют прописывать значение Fixed, иначе кнопка приобретет фиксированные размеры. Однако, если для дизайна сайта нужны именно постоянные размеры, можете смело использовать это значение.
Ключевое отличие применения этой функции — не нужно писать код. Создать интерфейс для клавиш на сайте можно тремя способами. Давайте посмотрим, какими:
- программно;
- на основе маски;
- используя данную функцию.
Эта новая фича помогает дизайнерам быстро и не заморачиваясь создавать любого вида кнопки.
А теперь давайте посмотрим, как делать расталкивающие друг друга кнопки.
Как сделать расталкивающие друг друга, или резиновые, кнопки
Для создания обычной клавиши набираете на клавиатуре Shift + A. Как вы уже знаете, функция самостоятельно задаст размеры. Теперь превращаете кнопку в компонент, который вы будете использовать по всему макету:
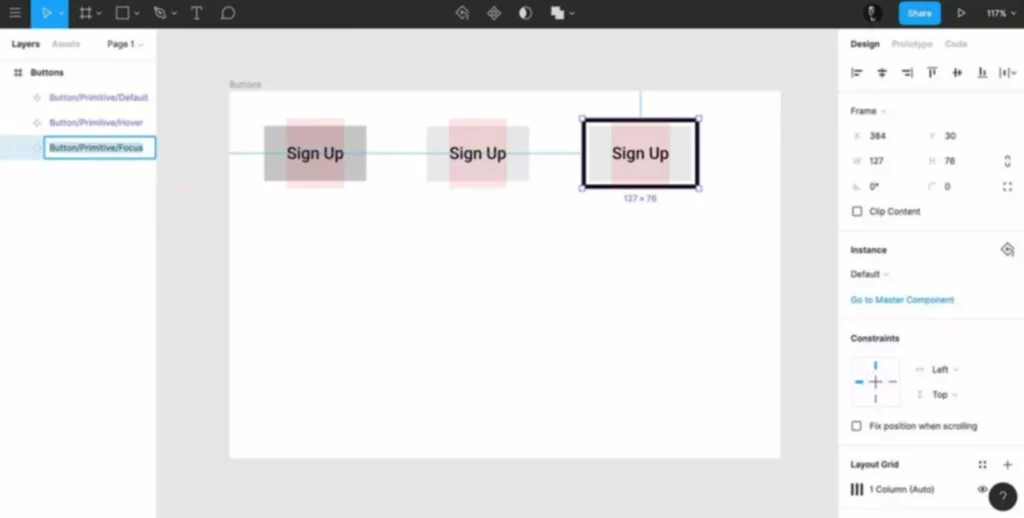
- Трижды копируете кнопку и расставляете по полю. Клавиши должны стоять рядом друг с другом.
- Снова выделяете их, оборачиваете во фрейм и задействуете Auto Layout.
- Прописываете отступ в двадцать пикселей. Конечно, вы можете взять другие размеры. Все зависит от фантазии.
- Теперь пропишите разные тексты в каждой из кнопок. Например, они будут такими: «Вход», Registration, «Выход».
При правильном создании и применении функции кнопки будут расталкивать друг друга. Вы это сможете увидеть на макете. А также не забудьте зайти в блок Constraints. Используя его, вы сможете изменить стороны, куда кнопки будут отталкивать друг друга.

Какие параметры следует настраивать
Стрелки — это главные значения в этой функции. Например, стрелка вниз означает, что кнопки будут выравниваться по вертикали, а стрелка влево или вправо означает, что выравнивание будет проводиться по горизонтали.
Квадратные скобки сверху и снизу, а между ними черта задают отступы между компонентами. А квадрат внутри квадрата задает одинаковые значения для всех отступов. Три горизонтальных черты внутри квадрата позволяют указывать размер внешнего поля и выравнивать объект внутри функции.
Что говорят опытные программисты и дизайнеры
Опытные разработчики говорят, что «АвтоЛэйаут» не так умна еще, как хотелось бы многим. Сейчас, чтобы сделать компоненты изменчивыми, их отсоединяют от основного. Это действие требует небольших усилий. Поэтому программисты считают, что разработчики функции наконец допилят «Лэйаут».
Сегодня разработчики создали возможность взаимодействия функции с Constrait. Раньше такого не было.
Самое интересное начинается после создания одного проекта. У дизайнера появляется возможность перенести один проект в другой. Поэтому больше не нужно создавать большое количество ячеек в каждом проекте.
В платной версии программы Фигма перенос можно сделать за несколько секунд. В бесплатной придется повозиться. Опытные программисты предлагают некоторые советы по переносу проекта в бесплатной Фигма. Они помогут новичкам облегчить труды.
Шаги по переносу проекта:
- Скопировать Instense Cell.
- Вставить его в новый проект. Последний должен стать детачнутым. Это обязательное условие, поэтому проведите исследование.
- Опуститься в низкоуровневый слой. Преобразовать из него компонент.
- Создать еще один компонент из слоя, который находится выше.
- Четвертый шаг позволит низкоуровневому компоненту появиться рядом. А внутри останется только его инстанс.
Вот таким образом программисты-дизайнеры работают с функцией Auto Layout в программе Фигма. Она очень сильно помогает при разработке дизайна.
Заключение
Теперь вы знаете, как работать с функцией Layout в Figma, и сможете самостоятельно создавать резиновые кнопки. Теперь для этого не нужно писать код. Главное, делайте правильные отступы, чтобы у вас модули не попадали друг на друга.